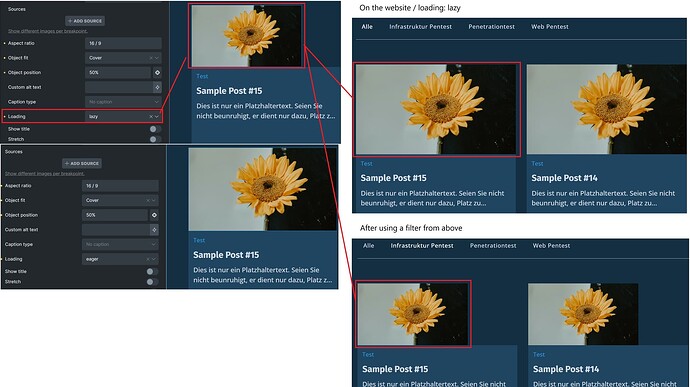
When lazy loading is on, the image size in the builder is different compared to eager.
On the actual site its fine - but as soon as a filter is applied, the image gets smaller.
When using the stretch option together with lazy, its fine (and also when using setting eager).
Normal behaviour (why?) or a bug?