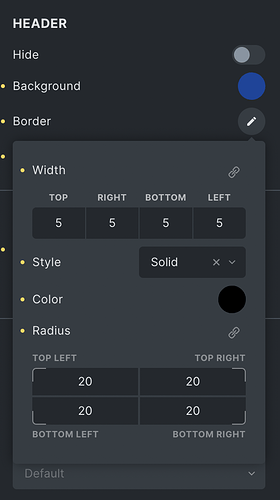
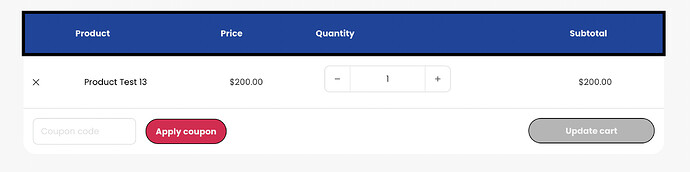
Header border of cart items element are not working tried to adding a custom css but not working too.
Hi,
Thanks so much for your report, and welcome to the forum!
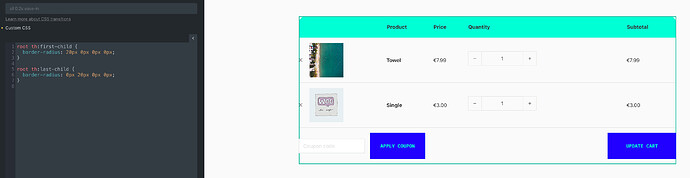
Applying a border radius to a table, especially the table header, is indeed a bit tricky, because the <thead> or the <tr> ignores the radius. So you need to target the first and the last <th>:
root th:first-child {
border-radius: 20px 0px 0px 0px;
}
root th:last-child {
border-radius: 0px 20px 0px 0px;
}
This is of course not feasible within the settings, as there is only one border-radius setting, but we have to address two elements differently. However, a border + border-radius will not work. I can’t do that in a hurry, even in pure CSS.
Best regards,
timmse