Found an interesting issue with classes containing var color palettes.
Not sure if this global class item itself has an issue (color–secondary) or if this has to do with the hierarchy of how color palette items are stored. Is this bricks core or within Advanced Themer? Anyone else seeing this too?
https://jam.dev/c/b456c290-4e07-4887-8088-663af442b6c2
Hey @FranklyCo,
thanks for your report.
Can you please remove both classes (text_accent and color--secondary) from the element and then add them again in this order (text_accent before color--secondary)?
You might have to save and reload the builder afterwards.
When both classes want to apply the same property (in this case the color) the class that is added to the element last takes precedence.
Best,
André
1 Like
Hi @aslotta - Thanks for following up.
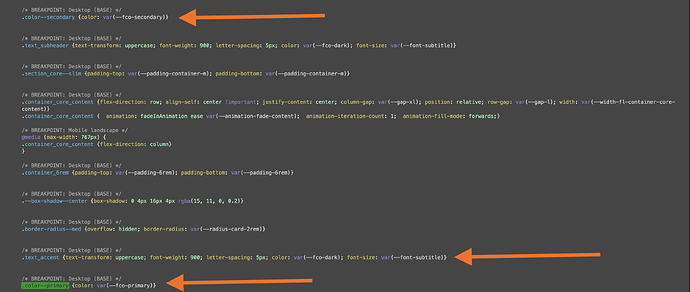
I was speaking with Advanced Themer and they mentioned its due to the inline CSS and how the classes are written. See screen capture here:
It appears that the CSS is generated based on when the class is created, and therefore - overriding the element’s class precedence (the order of when a class is added to the element in bricks editor - not the day/time when I created the classes).
I can share additional screens but I think using an external sheet rather than inline will solve this, correct?
Thank you!