Browser: Chrome 110
OS: macOS / Windows / Linux / etc.
URL: Link to a page that illustrates this issue
Video: Short screen recording that illustrates this issue (free tool: jam.dev)
Hello community ![]()
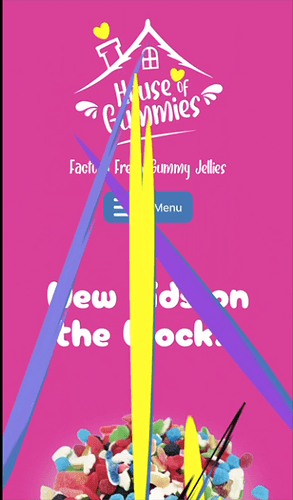
MY site hero has a bug on IOS devices. Some images distort. Please see the attached screen shot. The url is: https://houseofgummies.co.za
We have animated these images using motion.page. The image format is webp
This hero was made into a template in our library. Not sure if that would cause an a issue?
Would really appriciate the help.
[Please describe this bug in as much detail as possible so we can replicate & debug this bug]