Safari/Chrome/Brave on MacOS - Bricks 1-11-1-1 with ACSS
I have replied to a similar issue elsewhere but it was started over a year ago and this is slightly different - hope you don’t mind me posting here. Mission critical element for us
This is still either a ‘bug’ or dynamic data / custom fields cannot be applied to RAW color values and/or on h1, h2, h3, etc. tags?
-
Using a dynamic data tag (ACF field) in the RAW color field of any element doesn’t seem to work, but a regular value will (eg. ‘pink’ or '#ffffff works, but {acf-color} does not).
-
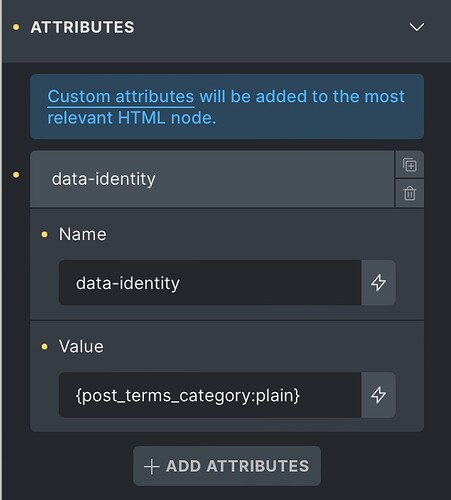
I have tried assigning an attribute of ‘style’ and value of ‘{act-color}’ (see graphic) to the Background value of a Block and it works, but it will not work on the h3 Title element.
-
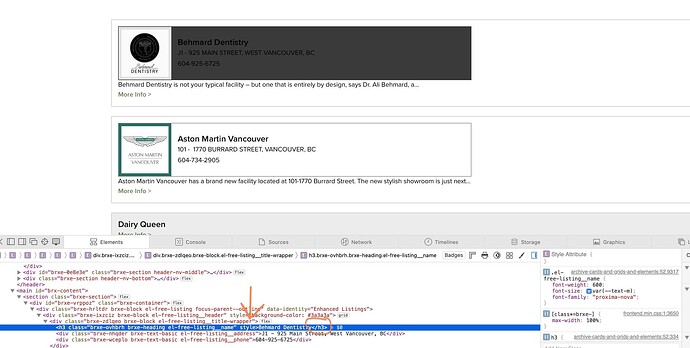
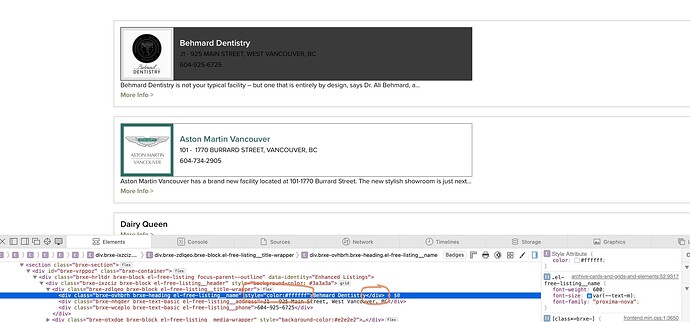
The only thing that seems to works is assigning the attribute (above), but changing the Title element into a
or
When you browse or inspect the element you can see the html attribute doesn’t write into the inline code. (2 samples attached, attribute only shows on the
We’re new to Bricks but love it - but would really love someone to look into this because being able to dynamically assign custom color inline values to h1, h2 and h3 tags (as well as other elements) is mission critical to our design (we allow clients to pick their colors on their ads, etc).
Is there something special about the Heading tags? But still, the custom field in the RAW is also still a problem.
Thank you for any help. Hoping for a reply soon.