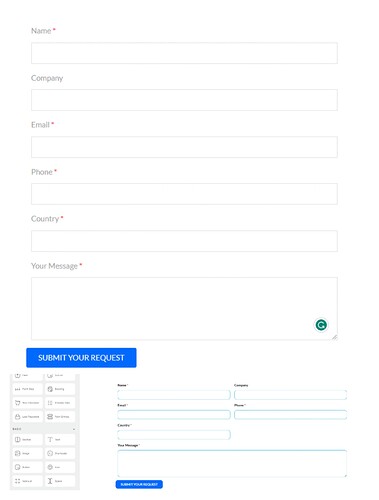
I just want to know how to fix this issue: when I edit a contact form in piotnetforms it’s correct and nothing is wrong, but when I copied the form shortcode and paste it into the shortcode element of bricks, it’s showing wrong style in template and on the frontend. I tried many different forms plugin, when paste their shortcode into the shortcode element of bricks all got the same situation. Follow pictures is the situation and my bricks information
Hi Hawk,
Thanks so much for your report!
As already said in the other thread, I cannot reproduce the problem with Bricks 1.8 beta 3. Directly after inserting the styles are missing, but this can be fixed by a simple builder reload. Then, the styles will be available as expected (at least in my tests). Can you confirm this?
In the frontend, everything works perfectly straight away.
Best regards,
timmse
Hi Timmse
Thank you so much for your patience!
Unfortunately, I reloaded the builder many times but the issue is still existing, my bricks version is 1.7.3. I have two sites that installed this version of bricks and all of them get into the same trouble. I usually know it only shows content functions but does not show content styling because of CSS docs load failure or nginx/apache configuration in mistake. But I don’t know where to check these in bricks. Can you confirm this for me?
Best regards,
Hawk
Hi Timmse
I think I found the problem out, the form CSS documents are load failed.
![]()
Now how can I fix it?
Best regards
Hawk
Hey,
I can’t say from here without looking into the installation.
Would you be so kind as to send temporary login credentials and a link to this thread to help@bricksbuilder.io using the email address you used during the purchase?