Browser: Edge & Chrome
OS: Windows
URL: Localhost
Ver: 1.12.3
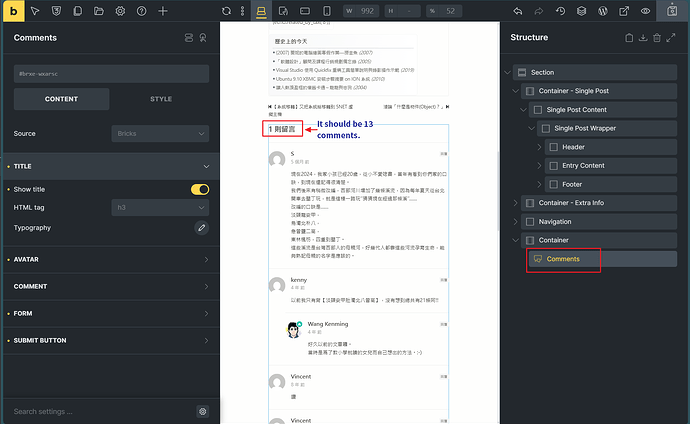
I used the Comments element in the Single Post Template to list all the comments and their count for that post.
There is no issue listing all the comments, but the total comment count always shows as 1, while the post actually has 13 comments. I tested with other posts, and the result remains the same.
I tested using {echo:get_comments_number()} and it correctly returned 13. However, the comment count using Bricks’ comment element always displays as 1.
Even when I added only: in the code element, the count was still incorrect (but it correctly displayed the comment content).
Looking at the Bricks PHP code, I found that calling comments_template() first invokes comments.php in the bricks parent theme ![]()
<?php
$comments = new Bricks\Element_Post_Comments(
[
'settings' => [
'title' => true,
'avatar' => true,
'cookies' => get_option( 'show_comments_cookies_opt_in' ), // Settings > Discussion > Show comments cookies opt-in checkbox
'label' => true,
'formTitle' => true,
'formTitleTag' => 'h2',
],
]
);
$comments->load();
$comments->init();
But I copied the comments.php into the child-theme from the parent theme and modified the parameters being passed, but it had no effect.
I don’t understand why such a simple count would be incorrect. This issue has been bothering me for two days. Is it a bug or is there a problem with some settings?