When I try to use image element for a section background insted of Section >>> Background options
It has a glitch in frontend. It seems like duplicate, and broke the next section what is under.
On the other hand the overlayed Header dont working too.
The technic from @digitalgravy.
This technic seem to be great, because I can use optimized image for breakpoints, but if I use the section’s background option, we didnt get same options like the new image element. ![]()
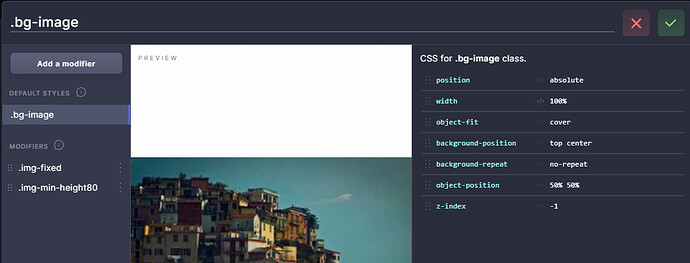
My background image class:
My structure:
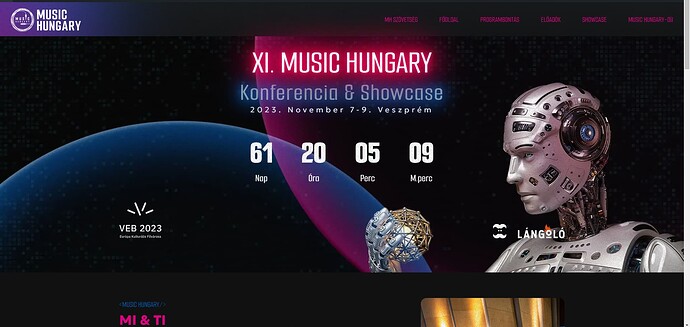
If i add relative and overflow hidden values to SECTION
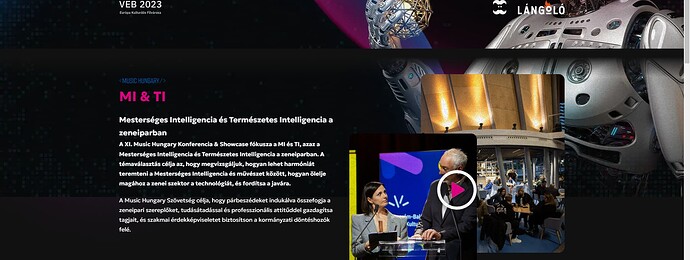
If only add relative to section: (you can see overflowed the image to the next section)
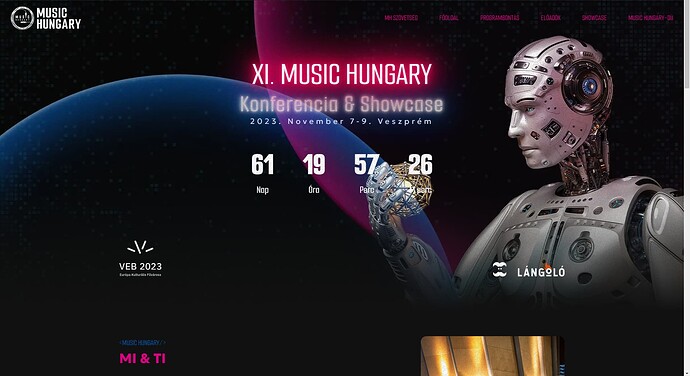
Adn finnaly if I use the default section background option: Everything is good.