Browser: Brave Version 1.52.129 Chromium: 114.0.5735.198 (Officiel version) (arm64)
OS: macOS
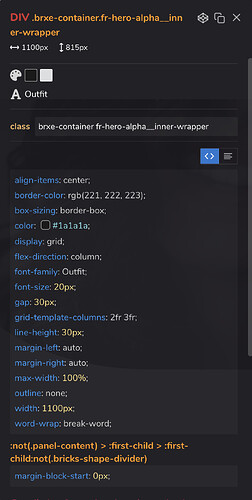
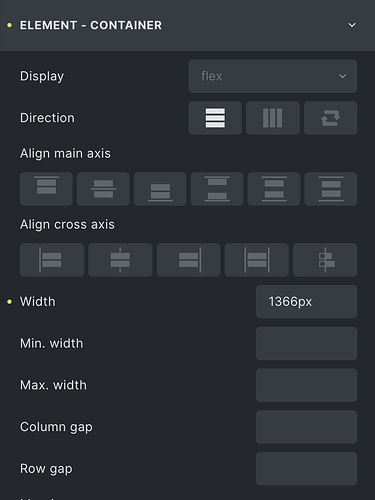
When applying the Bricks 1.8.3 one-click update I experience several formating issues in both header and page content. Running a manual update after that updating 35 external CSS files removes all problems. Is there a time-out problem with the automatic update? For me this is a bummer - I run 52 Bricks sites using MainWP as my management tool. Need to visit each and everyone and do manual update to 1.8.3 and a subsequent external CSS update.