Browser: Brave, Chrome, Firefox, Safari
OS: macOS
URL: testing on local host, cannot provide a url
The alignwide class is adding CSS that makes no sense on screens above 1320px. It is adding the following css:
.alignwide {
margin-left: -10%;
max-width: 120%;
position: relative;
width: 120%;
}
Why is there negative margin and a width wider than 100%? This results in some content being pushed off the left side of the screen. This comes from the frontend-light-min-css file.
Screenshot of issue: CleanShot 2023-08-11 at 11.52.10 · CleanShot Cloud
Screenshot when screen is below 1320px: CleanShot 2023-08-11 at 11.53.09 · CleanShot Cloud
Hey Scott,
thanks for your report.
It would be great if you could provide us with a demo site (instead of just screenshot) where we can see the issue in action as I am not able to reproduce the issue on a “default setup”:
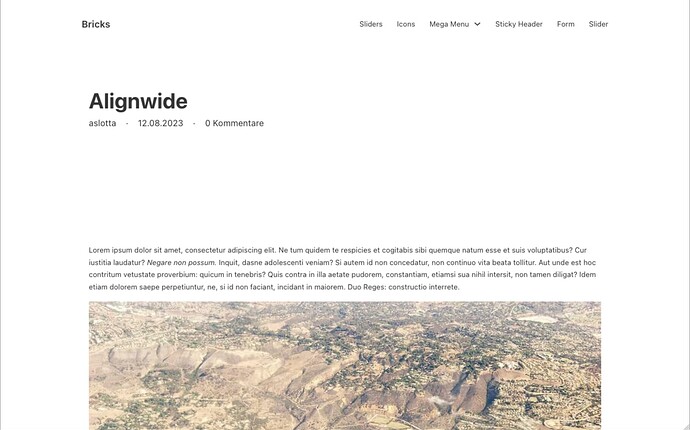
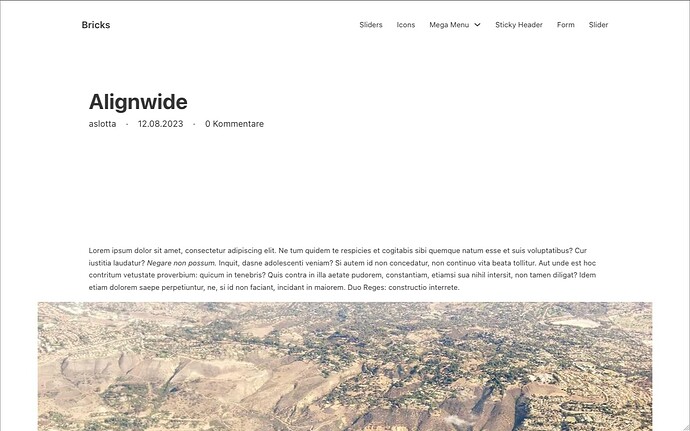
A regular post without the alignwide class on an image element:
A regular post with the alignwide class on an image element:
Best,
André
Please go to this page: Login to your account – AATestSite
Login with this test user:
username: test
password: 6*q)9ZWt0l#1YVD1Tiv6qMgU
Anyone from Bricks have an update on this?
Hey Scott,
I think this is a very specific issue. Maybe in combination with BuddyPress. Please send some temporary (admin) credentials to help@bricksbuilder.io so we can have a deeper look.
Best,
André
Hey Scott,
okay. Seems like you’re using AccessAlly – a plugin I’ve never heard of.  I think you should contact their support and ask them how to integrate their plugin using a theme / page builder like Bricks. Did a quick search for a documentation but I just found them recommending their own theme.
I think you should contact their support and ask them how to integrate their plugin using a theme / page builder like Bricks. Did a quick search for a documentation but I just found them recommending their own theme.
In the past we have recommended several different WordPress themes and page builders. But, one thing was clear… none of these themes knows AccessAlly like we do . We tasked Naomi from our Customer Support team to build our most popular requests and wishes into our recommended WordPress theme…
Please get back to me if you got some information from them.
Best,
André