I have used a query loop to display a grid of small youtube embeds. This works fine, but the youtube button is huge for a 300x150 embed. Thus, I downloaded some of the thumbnail images, and tried to use them as an overlay for the actual videos. Yet the same overlay appears for every video on the page, and the unique thumbnails for every image but one is being ignored.
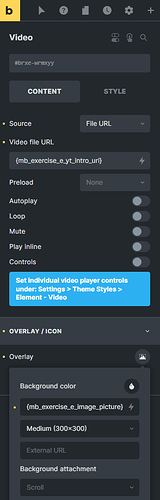
Am I going about this the wrong way? A screenshot of the setting is attached. The video file URL (that works) is dynamically pulled from a Metabox field. But when I try to dynamically pull an image in the same way, it oddly pulls the same image for every video. And it’s the last image I added… even though those images aren’t associated with other custom posts in any way. I have tried this with the actual WordPress post thumbnail, and with a Metabox image field. Same result either way.
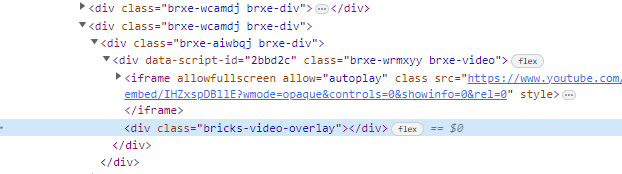
In the source code for one of the embeds, the image appears to enter via the “bricks-video-overlay” class, which is the same class for every overlay div.
What am I missing? Am I looking in the wrong area for the relevant overlay setting?