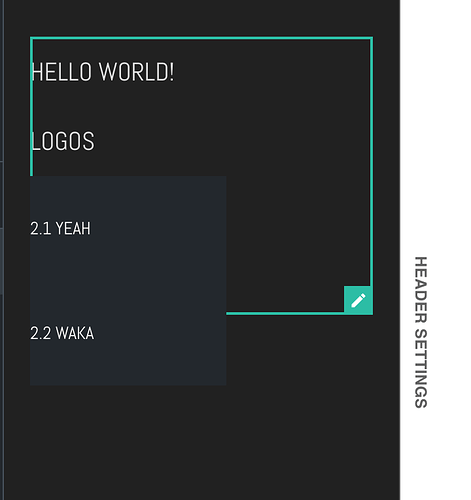
I’m trying to create a vertical layout (header left) with Bricks. Is there a way to keep the wordpress menu element “collapsed” all times, the way it is in mobile menu? In other words disable the on hover dropdowns and just simply show the menu as a tree view?
Hi dvelh,
Unfortunately not. But you can create a separate menu without submenu items and show it only at your mobile breakpoint instead of the regular menu.
Best regards,
timmse
I need to show the submenu items so I should create the menu with Code Block i assume? Will this menu show on mobile?
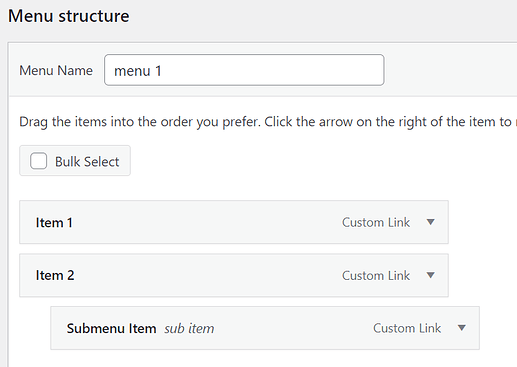
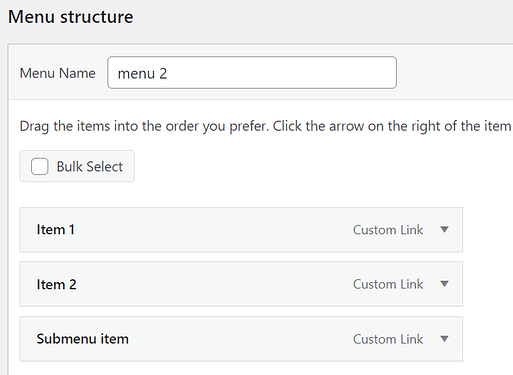
No, create two menus like so:
Show the first menu on all breakpoints except your mobile breakpoint and hide the second menu vice versa.
Like i explained twice that’s not the preferred outcome.
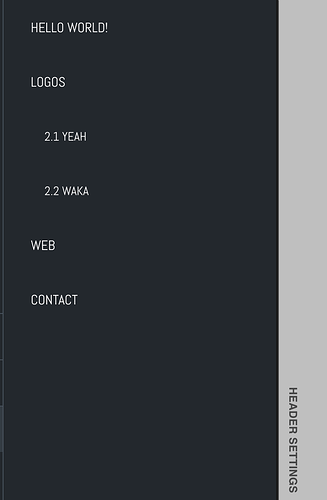
I’m trying to make the menu show the way it is in mobile menu. In other words I want the submenu items show all times in both mobile and desktop. Looking for a table of contents type of solution.
But thanks for this tip as well it will be useful in another scenario
Kind Regards
The only option I see is isntead of using a menu, recreating it manually with divs and text links
BricksExtras’ Slide Menu is an option.