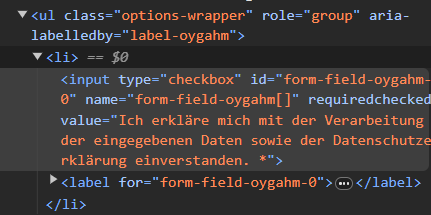
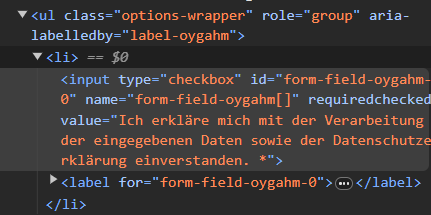
it is just normal checkbox but failing accessibility.
there is even ul li there but still thinks there is no ul .
any idea how to fix this issue ?

it is just normal checkbox but failing accessibility.
there is even ul li there but still thinks there is no ul .
any idea how to fix this issue ?

anyway I will fix this myself for now
but this need to be fixed in core too ![]()
<script>
document.addEventListener('DOMContentLoaded', function() {
// Select all .form-group ul elements
const formGroupLists = document.querySelectorAll('.form-group ul');
formGroupLists.forEach(ul => {
// Create a new div element
const newDiv = document.createElement('div');
Array.from(ul.children).forEach(li => {
const newLiDiv = document.createElement('div');
newLiDiv.innerHTML = li.innerHTML;
newDiv.appendChild(newLiDiv);
});
// Replace the ul with the newDiv in the DOM
ul.parentNode.replaceChild(newDiv, ul);
});
});
</script>

Hi Sinan,
Sorry for the late reply. I can’t find any problems with the accessibility of the checkbox. If you can still reproduce the problem, please change the category of the report to “Bugs” and tell me how I can reproduce it.
NOBUG
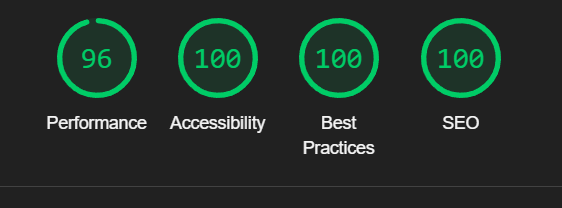
this was related to area and label I think in the design there was no label so I didn’t use it that gave the lighthouse score drop.
I fixed it later.