I am running into a problem with trying to assign conditions to a template.
I have two blog templates:
#1 is for the blog page, and for the top-level category pages. It has facets for all the subcategories.
#2 is for the subcategory pages. I removed the sidebar with the facets and changed the overall content width.
The parent blog page is at: Resources - Safely (for now).
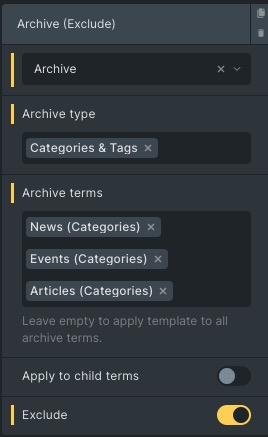
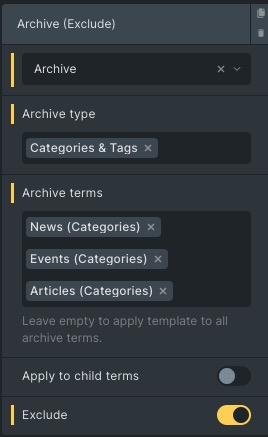
Attached are screen shots of the two conditions I added to the sub-category archive template (#2). I have assigned it to all categories & tags, but have excluded the three top-level categories: news, articles, and events. What am I doing wrong?


As far as I can see it in the sources choosing “All terms” and “Apply to child terms” work mutually exclusive. So at the moment I think you have two options:
The easier (but manual) option:
Parent template conditions:
- Archive
- Categories & Tags
- Select all your parent terms manually here
Child template conditions:
- Archive
- Categories & Tags
- Select all your parent terms manually here
- Apply to child terms
The second (more elaborate but dynamic) option:
Create custom “Only parent terms” and “Only child terms” conditions using the available hooks (see Filter: bricks/screen_conditions/scores – Bricks Academy). That way you would not have to update the template conditions in the future when adding or removing terms.
That seems to have done the trick, but I have made a conceptual error, in that my template has facets, so the visitor isn’t really going to an archive of the subcategory, but rather seeing the top-level category with the posts filtered.
What you suggested works if they click on the category link in the blog post card. I just need to change out the facets for dynamically listed terms.