No need for a plugin… you can do it via interactions or via some simple css code and by using the second image as the background of a block above the first image element.
Not using interactions, I make a block and put the image element under it:

Then in the image element I set it to show the featured image.
Then I put the second image (dynamic image {acf_bild_fur_kopf}) as the background of the block (above the image element):
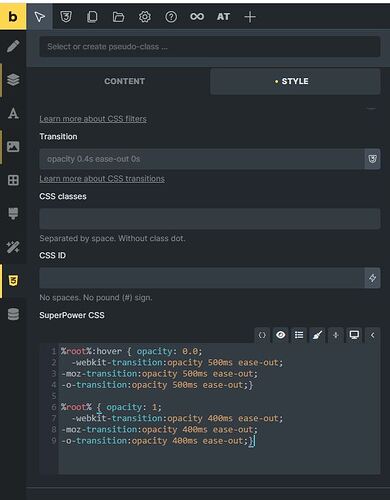
Then I enter the css code in the css section of the image element to make the image transparent on hover so that only the background of the block above it appears on hover.
css code on the image element:
%root%:hover { opacity: 0.0;
-webkit-transition:opacity 500ms ease-out;
-moz-transition:opacity 500ms ease-out;
-o-transition:opacity 500ms ease-out;}
%root% { opacity: 1;
-webkit-transition:opacity 400ms ease-out;
-moz-transition:opacity 400ms ease-out;
-o-transition:opacity 400ms ease-out;}
Cheers
Patric