Hi, I’m working in Team section for a website and was trying to make a card grid with the team members, their main photo, name and position. In the custom post type that I created I have a second picture as the alternative photo.
We want to change the main photo on hover with the second photo. It must be dynamic, so every team member in the future will have 2 pictures to make this effect.
I’d be useful too if we could have a quick transition between the 2 pictures.
In other section, we’re planning to have a picture and change to a short video on hover.
How would you start this effects? If there’s any premium addon, it can be considered…
No need for a plugin… you can do it via interactions or via some simple css code and by using the second image as the background of a block above the first image element.
Not using interactions, I make a block and put the image element under it:

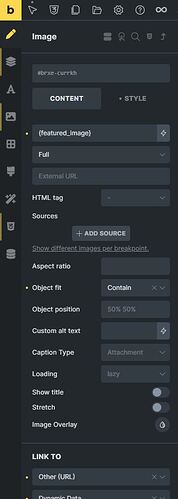
Then in the image element I set it to show the featured image.
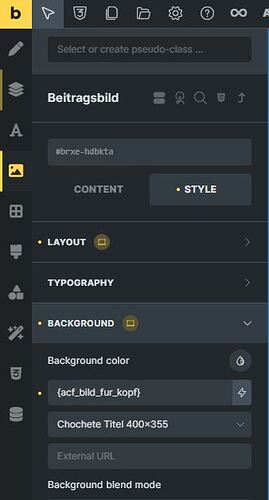
Then I put the second image (dynamic image {acf_bild_fur_kopf}) as the background of the block (above the image element):
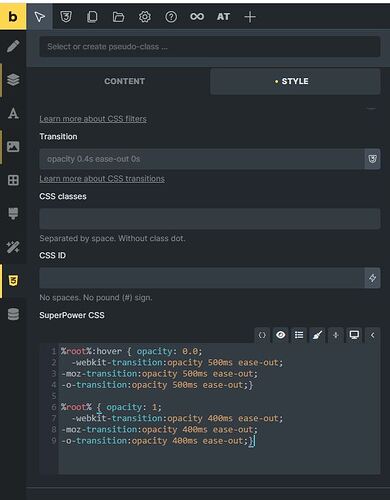
Then I enter the css code in the css section of the image element to make the image transparent on hover so that only the background of the block above it appears on hover.
css code on the image element:
%root%:hover { opacity: 0.0;
-webkit-transition:opacity 500ms ease-out;
-moz-transition:opacity 500ms ease-out;
-o-transition:opacity 500ms ease-out;}
%root% { opacity: 1;
-webkit-transition:opacity 400ms ease-out;
-moz-transition:opacity 400ms ease-out;
-o-transition:opacity 400ms ease-out;}
Cheers
Patric
1 Like