Imagine Windows or macOS coming with Adobe Photoshop built-in, just because it’s the most used photo manipulating software. It would be anti-competitive as first, additional work for the operating system developers to maintain it, and a bloat to those who don’t want to use it, yet it’s still in the code (even if not activated). As an operating system is a clean slate / platform for the software you use, I think Bricks needs to stay the same way – A clean, extendable builder with only the essentials in it. Afterwards, anyone can add anything he or she likes as a plugin or code snippet (css frameworks, plugins for extending it’s functionality with certain elements or features, etc.)… At least this is how I see it.
Ok I understand your point of view and it’s perfect. Anyway Tailwind is free and it’s not the same case as Adobe, installing it in Bricks would be adding a free functionality for whoever wanted to use it.
It seemed to me that it was the only reliable way to use Tailwind and at the same time that Bricks would allow to make good websites very fast attracting the attention of the developer world even beyond WordPress. But it may have implications as you say though it seems a shame to me.
I give up and good luck with the projects and developments! ![]()
Nothing wrong with discussing, people approach things differently and it’s a good thing ![]()
If you don’t know Pinegrow, I suggest you study it because it’s the most powerful application I know. It also has a Wordpress extension. You can use Tailwind to your heart’s content!
If you are a developer, study it. It’s been around for over a decade. The developer is super.
I don’t have any relationship with Pinegrow except I use it.
I think you will enjoy it. Many tutorials and support is wonderful. There are also plugins available made by users.
I also use Bricks!
Enjoy!
Thank you! I will try, if I can add dynamic content sounds good
Here you can give a try to it: https://pinegrow.online/
As rmshare wrote you’re also able to use dynamic data and create wp themes.
https://pinegrow.com/wordpress-theme-builder.html
https://pinegrow.com/docs/tailwind/introduction-to-tailwindcss/
For frontendwork in code TW is awesome. Personally I simply don’t see any benefit using it in GUI solutions because that’s not the purpose of it. But as written: if you like it and it fits your requirements - use it. World is open and possibilities endless.
How is Pinegrow better or different in comparison to Bricks, for example? I’ve heard about that software somewhere, but I don’t see many people mentioning it. Not even web design agency owners.
Simply take a look. It’s a tool. ![]()
Main difference: it’s not wordpress based. You’re able to create wordpress themes with it or static html sites. You can work in the offline application or new in the online builder.
It’s very mighty and the yearly costs are cheap if you use it as a professional.
Personally I hate the UX / UI. It’s cluttered and very uncomfortable.
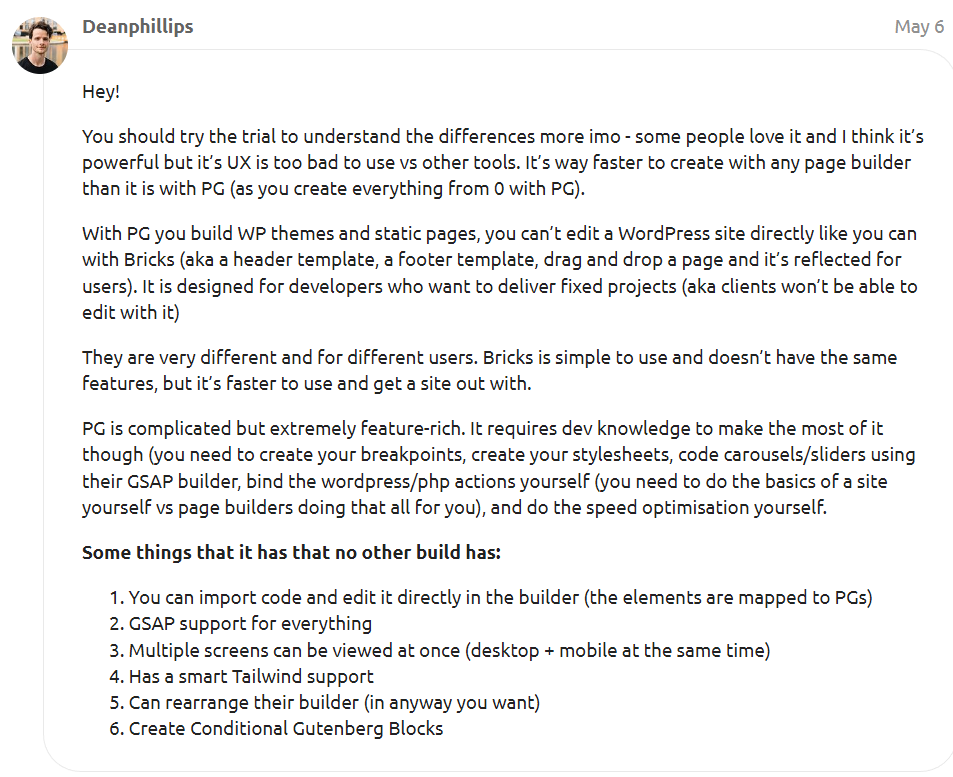
Pinegrow is an amazing tool despite it’s poor UI/UX. You might get adjusted to it though. I am sharing here what Dean had told me about it some time back.
You can’t edit a WordPress site directly
Okay, thanks for pointing that out. It just saved me time ![]()
So it sounds like a much more in depth type of builder where you control every single bit. For most websites though, building with Bricks is perfectly enough. You save a lot of time with it. For the type of sites I do, it would be an absolute overkill.
Could you elaborate on what “native” you are referring to? Using nodejs?
By native I mean that you don’t have to install anything external that will hurt performance or compatibility. Ideally, if Bricks is developed in Vue.js, then Tailwind should come installed and you can activate it and use it as you wish.
What is the relation between Bricks developed in Vue.js and Tailwind should come installed?
Please elaborate.
Use Winden and call it a day. I understand the use case of classes when writing code manually or when the builder allows you to edit the markup (like Pinegrow). So you can copy paste tailwind components. But putting up so many classes via the builder interface will not make the building experience intuitive.
The relationship is not based on the framework, but on the fact that if it comes installed with the builder, as it happens with PineGrow, it is beneficial for the developer since he has more options to create his developments.
It is a topic that has been discussed many times, and in the end it depends on one’s taste. There are articles for and against, but the usage and acceptance statistics are overwhelmingly positive about Tailwind.
That’s the point. It’s your personal taste. And since it’s not to everyone’s taste, the builder doesn’t need to have it built in.
The ability to handle it is enough and of course nice to have.
Pinegrow is the best example. TW isn’t built in. It’s an add on for pinegrow. And for Bricks the solution with Winden as plugin exists.
The success of Tailwind is not based on page- or themebuilders but on frameworks like Vue / REACT / Angular / Svelte which bring the corresponding requirements.
In other words, pure development environments that have the requirements to style components and fragments with utilities.
And that’s exactly what it was developed for.
The truth is, the fewer plugins we use in our work, the better. No matter how cool they are. I have tested a lot of plugins over the years.
Practice shows that free plugins work best because their developers try to fit the concepts of Wordpress.
A lot of paid plugins only at first glance seems good. In fact, they do more harm than good. For example, the site begins to slow down because the plugin starts to store a lot of their data in the table wp_options. It seems to be insignificant at first glance, but over time you realize that it is better to remove such plugins and do without them.
And yes, CSS frameworks for Wordpress this problem also applies. I tested them. In practice, it’s better to spend time and write your own classes. Believe me, you do not need many of them for one site. With this approach, we retain control and confidence in the reliable operation of the site.
At all this I look on the other hand. We need a convenient tool for working with classes and similar solutions. I think in time the developers of Bricks will make it, as it is in the list of ideas.
Like it ) ![]()
A Global Class Manager is really needed for Bricks.
The problem with Frameworks is that they don’t know what classes are being used on a page, so the entire framework is loaded for every page.
There are some performance plugins like WP Rocket and Perfmatters that allows you to remove unused CSS on a page-by-page basis. This is an extremely complex process, and I don’t really know how efficient either of them is in performing the task.
Since the page is built in Bricks ideally this is something Bricks can do eventually on saving of the page to help reduce the footprint when the page is viewed on the frontend.
Completely agree on that, but it’s a complex topic. Especially if it comes to third party plugins.
Also visual builders tend to throw in some class stuff to make it easier for the noob users. In general this stuff needs to be overwitten too, if you use a different CSS framework.