Hi all,
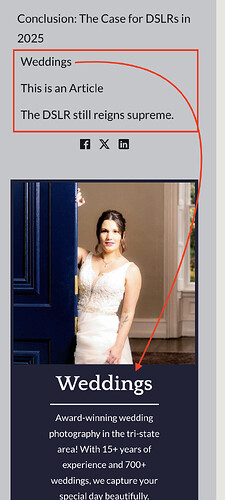
I am using the Table of Contents widget on a custom post type, and it’s working fine (mostly). The issue I’m having is the TOC is including other elements on the page (other “articles” for example that are related to the article the TOC is referencing in the first place). I actually remember a similar issue when I created these in Elementor and it had something to do with classes or IDs…can’t quite remember…but it was basically a way to tell the Table of Contents to only look at a certain part of the page and ignore anything else. Can anyone guide me on what needs to be done in Bricks to achieve this? You can see in the screenshot that the TOC is referencing something additional that is not part of my article. Hope this makes sense!
Bricks’ table of content has the same option, it’s the very first setting named ‘Content selector’. You’d type in the selector for whichever part of the page you want included.
example ‘.my-content’ if you’re main article was inside of a element with the class ‘my-content’, otherwise it defaults to ‘#brx-content’ which would include everything between the header and footer.
Yep, that solved it. Thank you very kindly!