Bricks Version: 1.5-beta
Browser: Chrome 100+
OS: Windows
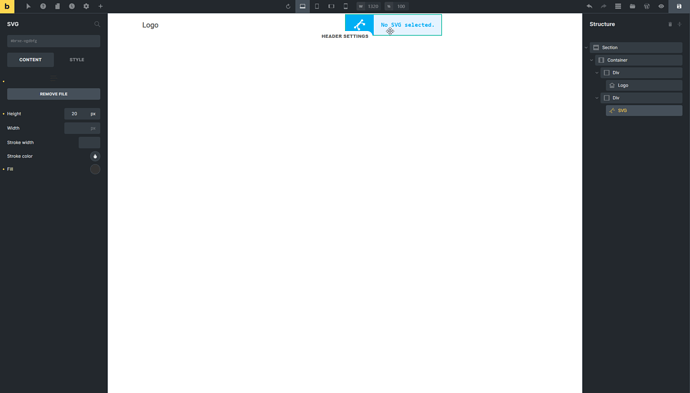
Looks like the SVG element doesn’t want to render my SVG. The same happens for the Logo element when using an SVG logo.
Is there something wrong with my SVGs?
These are exported from Figma. Do I need to make a special config in Figma for them to work?
SVG Code: (I’m not allowed to upload SVGs here)
This is exactly how it shows up in the SVG file.
<svg width="21" height="15" viewBox="0 0 21 15" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M1.74982 12.9999H14.2498C14.4398 13 14.6228 13.0722 14.7616 13.2019C14.9005 13.3316 14.9849 13.5092 14.9978 13.6988C15.0108 13.8884 14.9513 14.0758 14.8314 14.2232C14.7115 14.3706 14.5401 14.467 14.3518 14.4929L14.2498 14.4999H1.74982C1.55844 14.5019 1.37356 14.4306 1.23303 14.3007C1.09251 14.1707 1.00697 13.992 0.993931 13.8011C0.980894 13.6101 1.04135 13.4214 1.16291 13.2736C1.28447 13.1258 1.45795 13.03 1.64782 13.0059L1.74982 12.9999H14.2498H1.74982ZM1.74982 6.49993H20.2498C20.4398 6.49999 20.6228 6.57217 20.7616 6.7019C20.9005 6.83163 20.9849 7.00923 20.9978 7.19881C21.0108 7.38839 20.9513 7.57582 20.8314 7.72323C20.7115 7.87064 20.5401 7.96703 20.3518 7.99293L20.2498 7.99993H1.74982C1.55979 7.99987 1.37687 7.92769 1.23802 7.79796C1.09917 7.66823 1.01474 7.49063 1.00179 7.30105C0.988838 7.11147 1.04833 6.92404 1.16825 6.77663C1.28817 6.62922 1.45957 6.53283 1.64782 6.50693L1.74982 6.49993H20.2498H1.74982ZM1.74982 0.00292969H17.2498C17.4398 0.00298793 17.6228 0.0751745 17.7616 0.204903C17.9005 0.334631 17.9849 0.512228 17.9978 0.70181C18.0108 0.891391 17.9513 1.07882 17.8314 1.22623C17.7115 1.37364 17.5401 1.47003 17.3518 1.49593L17.2498 1.50293H1.74982C1.55979 1.50287 1.37687 1.43069 1.23802 1.30096C1.09917 1.17123 1.01474 0.993632 1.00179 0.80405C0.988838 0.614468 1.04833 0.427038 1.16825 0.279631C1.28817 0.132224 1.45957 0.0358316 1.64782 0.00993013L1.74982 0.00292969H17.2498H1.74982Z" fill="#333333"/>
</svg>
Edit
I found a workaround to be to use image elements. However, I don’t feel like this is the correct way. Also, using the image element no longer allows me to change the fill color.
Edit 2
Tested this SVG with icon element as well. Doesn’t work.
Edit 3
@thomas looks like the same problem as with the Fonts. These SVGs are not rendering when using Basic Auth to protect the dev site.
After turning Basic Auth off it works normally.