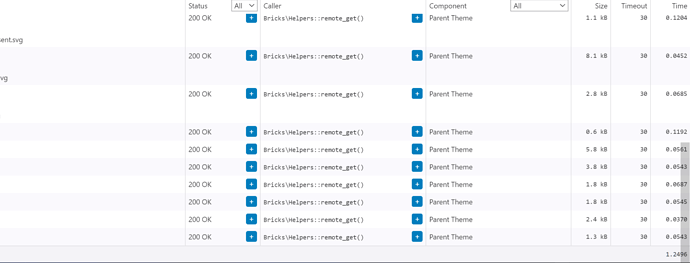
A page of around 10 SVG images take me around 1.2 - 1.5 s to render on backend (I checked on Query Monitor)
I love Bricks’ speed, built a 40k post site with under 600ms load time on all pages, without any cache or further optimize than default. But when I build a heavy svg images, it spend more than 3 seconds for full loadding.
I checked both 2 options:
Use svg as an image in Image widget
use svg in Bricks’ SVG built-in widget.
but the same result, backend takes too much time to render or load SVG file.
Now I consider to convert all SVGs to PNGs.
Guys, you have any better way to treat a heavy SVG site?