Hi Builders!
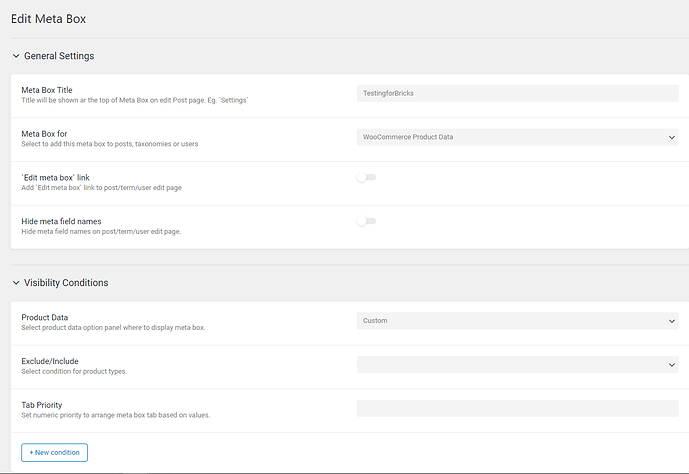
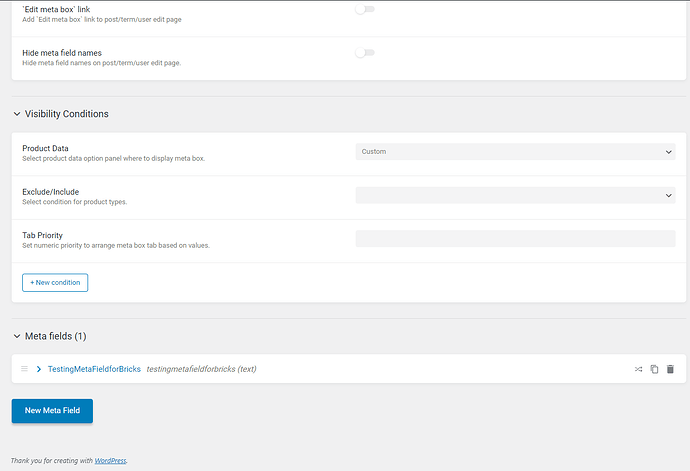
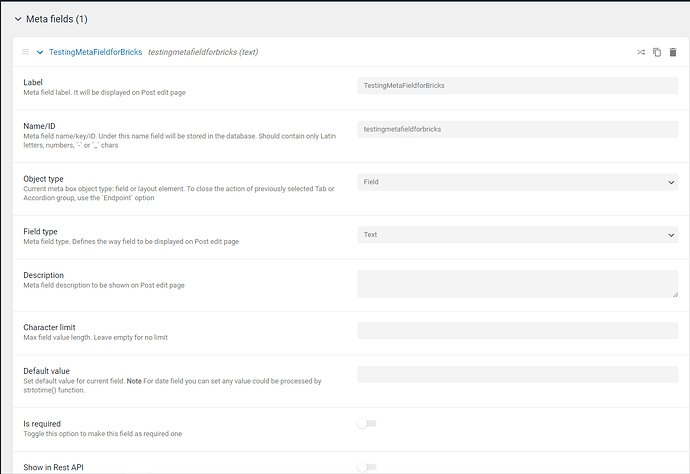
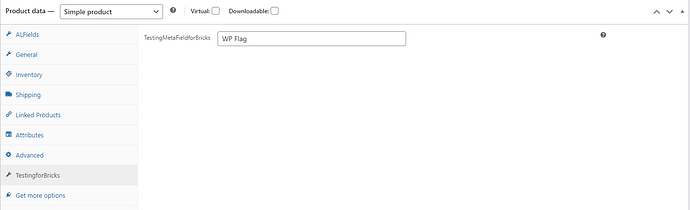
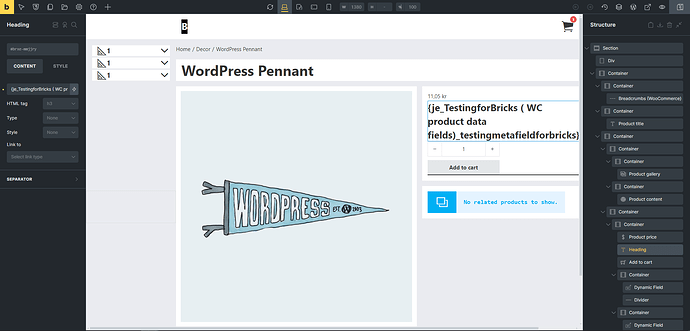
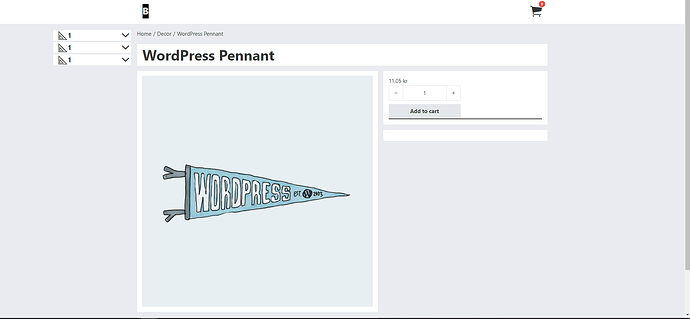
I am trying to make a WooCommerce shop. I’m using JetEngine’s Meta Boxes to insert additional fields into the WooCommerce product page with the goal of letting future clients easily publish products from the same page. Displaying the input data only works when using JetEngine’s dynamic data fields. The data is there and gets displayed on the frontend, but things such as “Bricks conditions” don’t seem to work with this data. Neither does putting the dynamic data into elements such as headings or text. Now, the elements provided by JetEngine do work but lack the flexibility of placing dynamic data wherever you want in the same way Bricks elements provide. The dynamic data code displays in the builder, but on the frontend, nothing gets displayed, neither code nor the data. If anything is changed in said dynamic data code, it seems to turn into plaintext. This is the code thingy that gets generated when using Bricks dynamic data button in my test case: {je_TestingforBricks ( WC product data fields)_testingmetafieldforbricks}
I opened a support ticket at Crocoblock and got this answer:
The issue here comes from the way Bricks are working with dynamic data.
From our side, we recommend using our Dynamic Field widget.
Still, in case you want to use Bricks dynamic tags, we recommend contacting the Bricks support team as it’s something related to their functionality.
The biggest problem is the lack of condition support. For example, if a field is filled it should show, otherwise hide it, but Bricks can’t seem to see whether a field is filled or not if it contains data from JetEngine Meta Boxes.
Am I right in my assumption that this isn’t currently supported by Bricks? Should I open a “Feature Request”? It feels like a good feature to add for better integration with both JetEngine and WooCommerce. Or am I simply doing something wrong? Do you know how to make this work? Does ACF work or something similar?
Here are some images connected to the above text:
Thank you for your help!