Steps to reproduce:
- Make header sticky,
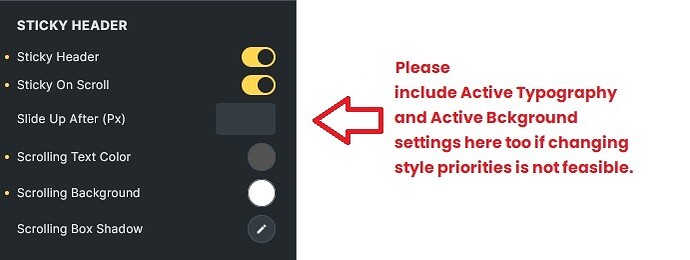
- Give Scrolling text Color a value; eg: Black.
- Now, in Nav Menu Element → Top Level menu → choose Typography and give it a color, eg: red.
- Also set Active background to be some colour, eg: grey.
Expected behaviour should be that Active typography settings from the Nav Menu element be prioritized over sticky elements settings. Currently, it maintains the Active Background from the Nav Menu element, but applies the Scrolling Text Color to even the Active Element along with the rest of the menu items. So the contrast with the Active Background is essentially lost.
One way to solve this could be to include Active Typography and Active Background even in Sticky header settings.
Thanks.