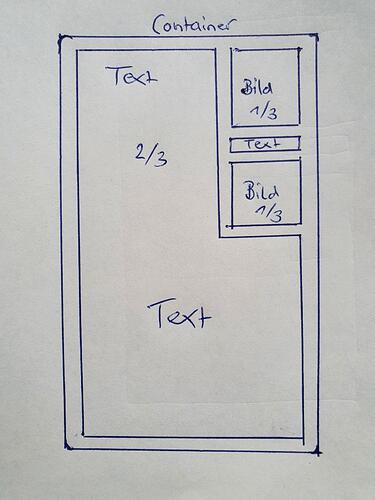
Can someone show me the structure of the container or how I place the the container from this layout.
When i insert new containers, i don’t get the structure and everything gets mixed up.
Hi,
You need 2 containers:
- the main one,
- another one for all your top right elements.
The main container includes the second container FIRST and the text element AFTER.
Then you set “display: block” for main container, then “float: right” and a smaller width for second container, and you’re done ![]()
- main container { display: block; }
- side container { float: right; width: what-you-like; }
-- side element 1
-- side element 2
-- side element 3
- main text element
@yankiara makes complex layout look so easy. He is a genius!
Ha ha thx but no, this is just the most basic old school CSS.
It’s hard to believe now that we have flexboxes and grids, but there was a time we had only float to build layouts ![]()
And having text around elements was actually much easier than real columns ![]()
Yankiara.
Thank you for the explanation.
Unfortunately I don’t have a clear view yet.
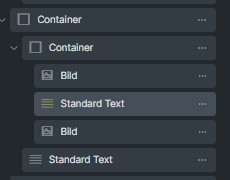
Here is the order in the structure:

I can’t get the container with the images and the text line on the right side.
Oh, i see in the forum, that i must have an entry in CSS.
Yes, float property has to be set in custom CSS for side container, since it is not available in Bricks UI:
root {
float: right;
}
Thanks, it works. Top
Can he achieve the same using a modern property? shape-outside - CSS: Cascading Style Sheets | MDN (mozilla.org)
A bit overrated for rectangle block, I guess ![]()
But of course should work as well.
Siegbert, did you actually use pen, paper and a ruler to create this?
Too cool for school!!! ![]()
Please don’t tell me it was created on an app ![]()