How can I Specify a Specific Template ID on page load via url params?
Either directly using bricks native logic or a PHP script managed via advanced scripts.
Attempting to run browserless.io to generate a PDF of a CPT using an alternative bricks template layout which has been specifically configured for 1 viewport (A4 PDF), whilst keeping the native CPT layout as per usual and not complicated.
Haven’t been able to see any template conditions that I can use for sessions, users or url parameters.
We would also like to use this logic for alternative landing pages from specific sources (ie FB/Google Ads), passing a parameter.
Think I have nutted it out - please let me know if there is a more efficient and cleaner way tho
Following similar logic from - https://brickslabs.com/conditions-in-bricks-builder/
Convert my Bricks templates from Single to Sections, relabelling template names (Sections)
Create a 3rd template for Single (Combined)
Add in the code block only with code below, referencing the respective template IDs.
<?php
if(isset($_GET['brochure']))
{
// Do something
echo do_shortcode( '[bricks_template id="2234"]' );
}
else {
// Do alternative
echo do_shortcode( '[bricks_template id="2238"]' );
};
?>
Next step - nutting out if I need to do the same for the header / footer …
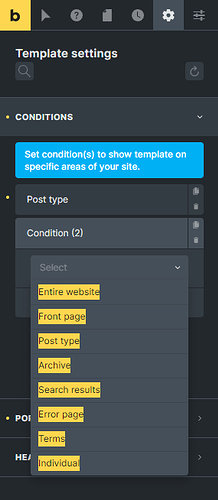
I don’t see these options, was this a plugin?
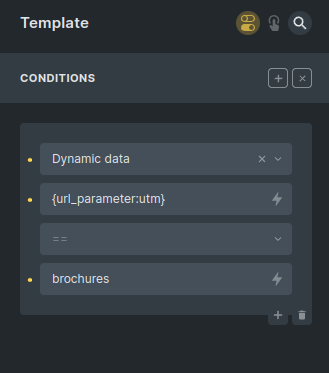
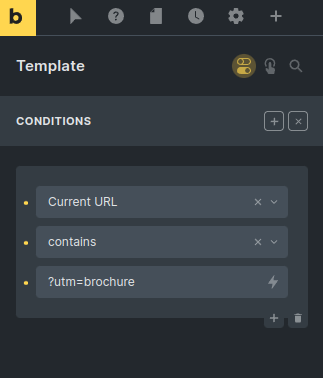
this is widget “Template”
1 Like
Thanks - that makes alot of sense
Do not recall seeing anything in the documentation on this
Cheers