Browser: Safari 17.6
OS: macOS
URL: Kulturamt Neuss
Good morning guys,
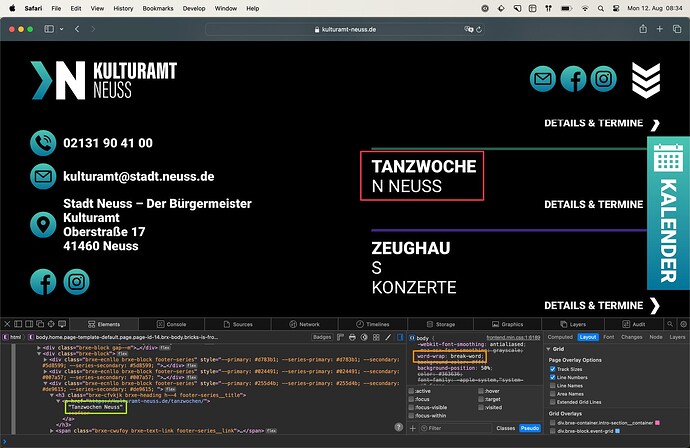
I recently investigated a strange word-wrapping behavior on one of my customers’ sites and found out that this was caused by a CSS rule Bricks applies to the body element by default:
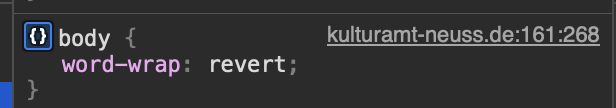
word-wrap: break-word
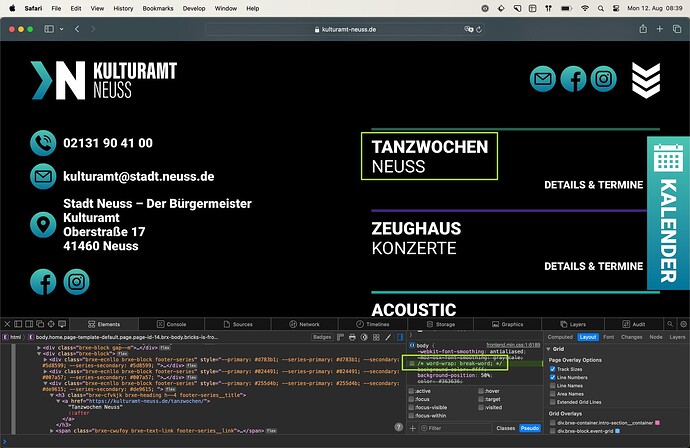
Removing this rule fixes the issue (see second screenshot).
As I am personally not a fan of too many (unnecessary?) default styles I wanted to ask why this was added in the first place and if this might be something that could be removed in the future to prevent issues.
Note: I already added some custom CSS to the site to fix this issue. So don’t be confused if you check the live site and do not see the issue in action. Just deactivate my fix to see it.

Best,
André