ddcbf
1
Hi! I thought I would try adding a border under my links to make them underlined (one way of doing it! Hehe); but noticed it’s not working.
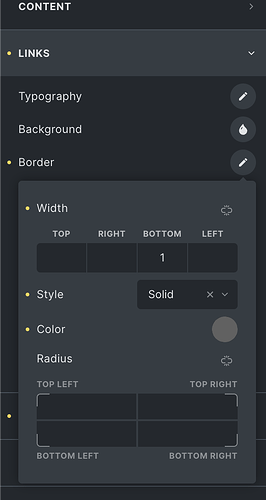
Please see my Theme Styles > Links settings:
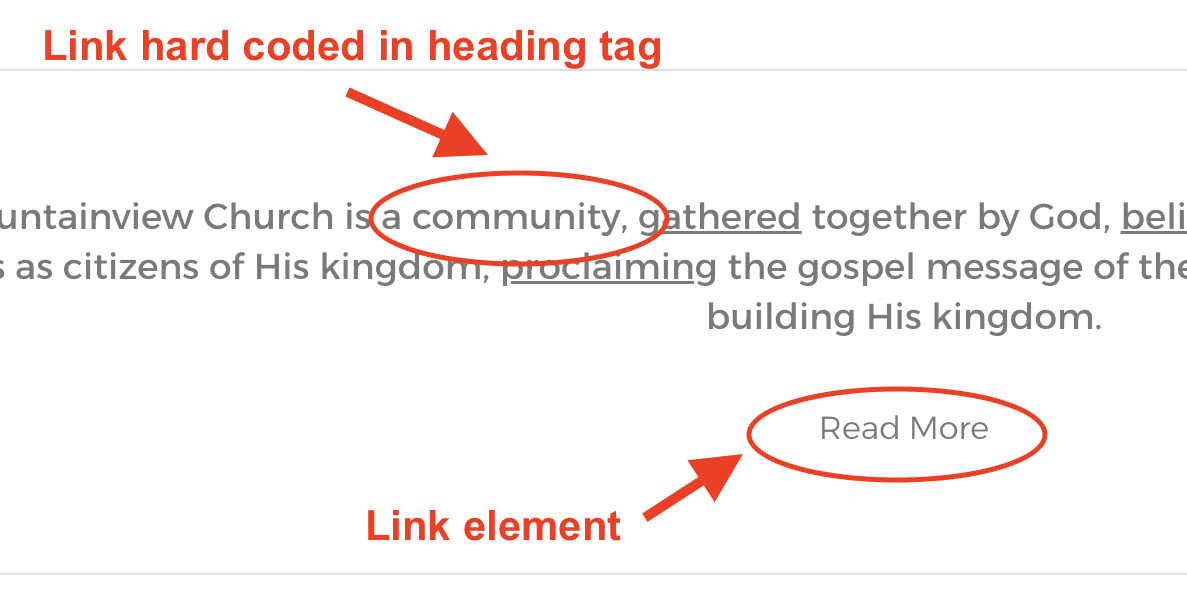
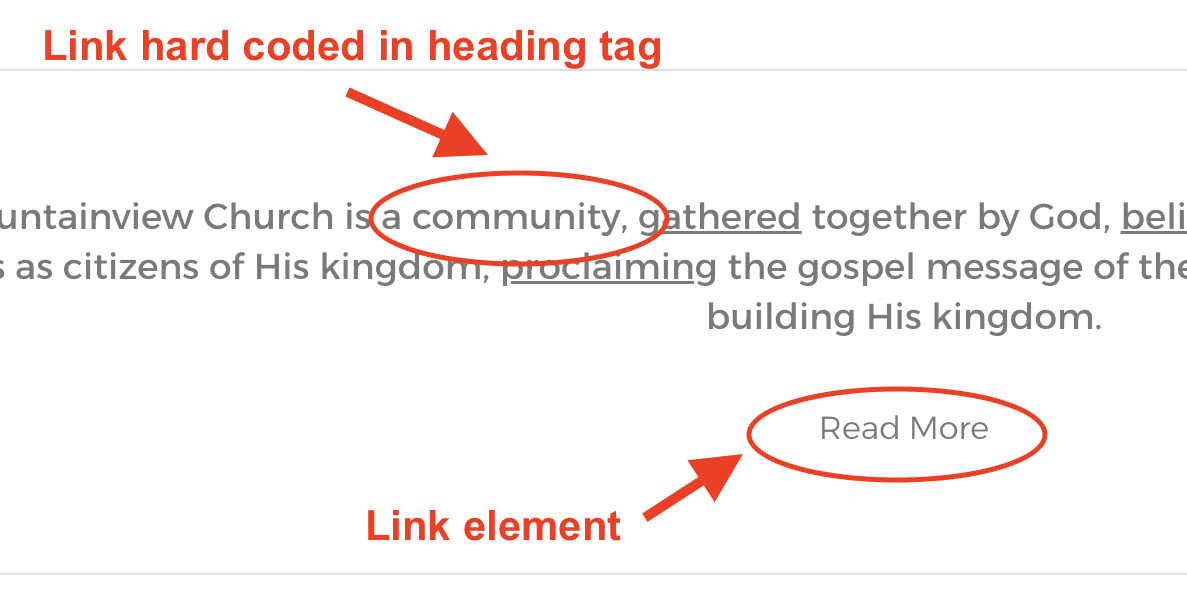
Nothing happens—no border. Tried it within a heading element with tags wrapped around a word, as well as an actual Link element… as you can see, nothing:

Thanks
charaf
2
Hi @ddcbf,
Theme styles link styles not being applied on the link element is something we’re aware of and we have it on our internal board to tackle.
I was also able to replicate issue with the heading element and recorded it 
2 Likes
ddcbf
3
Thank you charaf. Looking forward to seeing it get resolved!
1 Like
ddcbf
4
Hi @charaf,
1 - Can you tell me if the Theme Styles > Links works in any situations?
My current use case is in text in a Post Content element (not working there).
2 - Also is there any update as to when this will be fixed?
Thanks 
charaf
5
Hi @ddcbf,
To answer your questions:
- It should apply to all elements except “Heading” & “Text element”.
- I can’t provide any concrete ETA but we landed on a good middle-ground solution internally. So hopefully it won’t take too long to get a solution.
Matej
6
Hi guys,
We’ve fixed this issue in Bricks 1.10 beta, now available as a manual download in your account (see changelog).
Please let us know if you are still experiencing issues.
As with any beta release, please do not use it on a production/live website. It is only meant for testing in a local or staging environment.
Best regards,
M