Hi there,
I’ve set a border color in my theme styles (under colors → Border color).
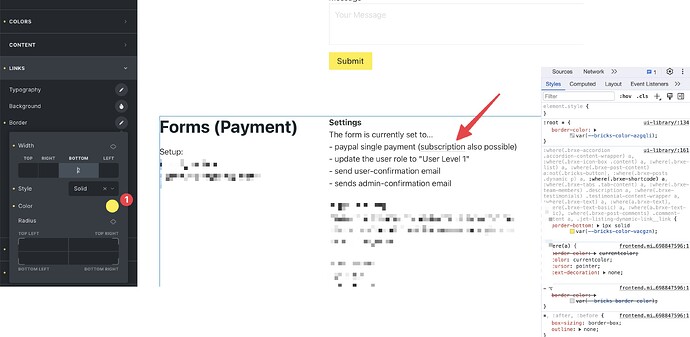
However the global border color overrides the link color.
Screenshot:
timmse
November 9, 2023, 8:31am
2
Hi Nils,
Unfortunately, I cannot reproduce the issue. Would you be so kind as to provide a live link?
Best regards,
timmse
November 13, 2023, 1:00pm
5
Hi Nils,
If that doesn’t fix the issue, would you be so kind as to send temporary login credentials and a link to this thread to help@bricksbuilder.io using the email address you used during the purchase?
Sure thing. I’ve just send it through.
Sample page for testing:https://b12zh3d.myraidbox.de/ui-library/
timmse
November 14, 2023, 10:57am
7
Hi Nils,
Thanks a lot timmse.
1 Like
timmse
May 23, 2025, 10:39am
9
Hi Nils,
We fixed this issue in Bricks 2.0 beta, which is now available in your account.Bricks 2.0-beta Changelog – Bricks
Please let us know if you are still experiencing issues.
As with any pre-stable release, please do not use it on a production/live website. It is only meant for testing in a local or staging environment.