Hi @thomas.
In bricks, we can create palettes for colors and control the colors of the entire website. This is great because it allows us to change the desired color throughout the website in a second. It also gives us a variable code for each color, which is really cool.
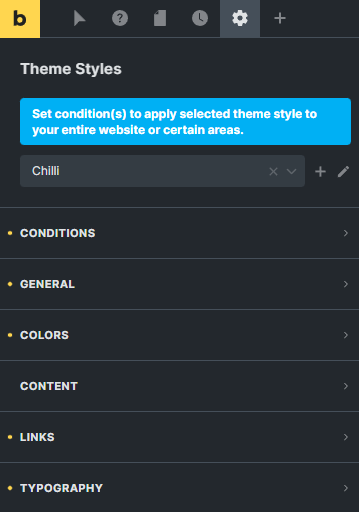
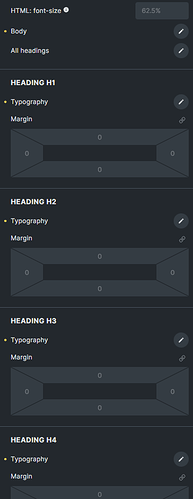
But the weakness of bricks is that it does not have such ability in the typography department. We cannot create a global typography to control the typography of the entire website.
For example, if you’ve seen Elementor, it has a global typography feature. In this section, we can create different typography and use it throughout the website. But currently, in bricks, such a thing is not possible.
Please keep this important feature in mind @thomas.
thank you