mohamed
1
Browser : Chrome 109
OS : Windows
Hello,
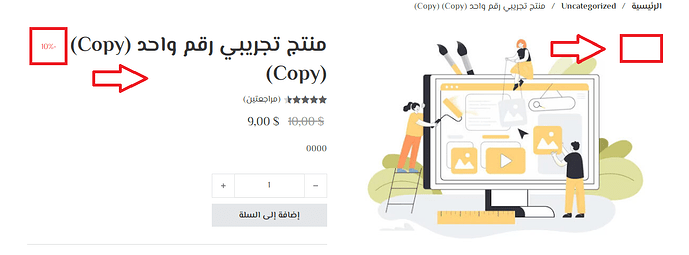
The position of the sale badge should be to the right of the product page in the RTL version, as shown in the image
If there is a quick fix for the CSS code, please help with it until the update is released
Kind Regards
mohamed
timmse
2
Hi Mohammed,
Thanks so much for your report!
I reproduced the issue and added it to our bug tracker.
Basically, you can inspect the element yourself and see which styles you need to overwrite. HTML and CSS are like an open book 
.rtl.woocommerce .content-area .site-main .product .badge,
.rtl.woocommerce .products .badge, .woocommerce.products .badge {
right: 15px;
left: unset;
}
Best regards,
timmse
1 Like
mohamed
3
Hi timmse,
Thank you very much
Next time if I discover an error I will try to do so 
Kind Regards
mohamed
timmse
4
Please don’t forget to report issues anyway - even if you can find and apply a custom CSS fix 
mohamed
5
Well, I will definitely do that
timmse
6
Hi Mohamed,
We’ve fixed this issue in Bricks 1.9.5, now available as a one-click update in your WordPress Dashboard.
Changelog: Bricks 1.9.5 Changelog – Bricks
Please let us know if you are still experiencing issues.
1 Like