Browser: Chrome 133.0.6943.54
OS: Windows
Hi bricks team,
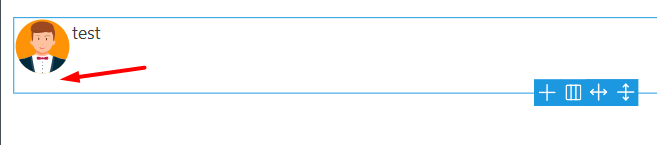
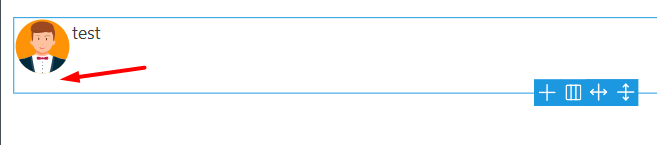
If cascade layer is enabled, in the image element, the figure tag adds empty space at the bottom of the image.

Browser: Chrome 133.0.6943.54
OS: Windows
Hi bricks team,
If cascade layer is enabled, in the image element, the figure tag adds empty space at the bottom of the image.

Hi @HOSEIN,
Thank you for bringing this to our attention. This happens due to the Gutenberg styles not being within a CSS cascade layer, which means they now take higher priority than the default Bricks styles within a cascade layer.
I have added this to our to-do list to look into also including the Gutenberg styles within a cascade layer.
I was about to ask the same question… the “gap” actually comes from the Image element having a bottom margin of 18px by default which wasn’t the case before the version 1.12.
@charaf answered my question, and ATM it looks like the only solution is to set the Image bottom margin to 0.
Cheers!
Hi guys,
We fixed this issue in Bricks 1.12.2, now available as a one-click update in your WordPress Dashboard.
Changelog: Bricks 1.12.2 Changelog – Bricks
Please let us know if you are still experiencing issues.
Best regards,
timmse