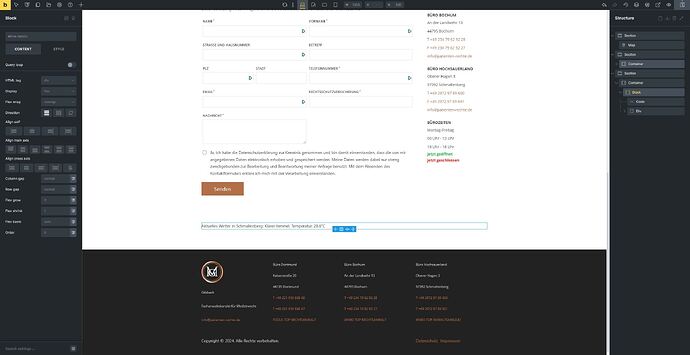
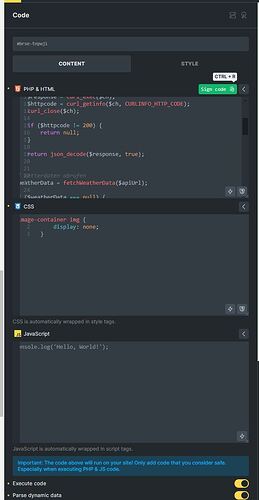
Sometimes some bug happens in Code element. Text is shifted to the left outside the border when I reload the page.
On the image example the numbers come from one.


Can 100% confirm! I noticed the same behaviour and was actually about to share it here ![]()
Hi guys,
Thanks so much for your report!
Unfortunately, I can’t reproduce the problem right away. Can you make the “sometimes” a bit more specific so that we can reproduce the problem? Perhaps a screencast showing when the problem occurs would also be helpful.
Also: what are your settings in Bricks » Settings » Builder » Control panel?
Best regards,
timmse
I just tried it a few more times and for whatever reason I cannot reproduce it anymore… I definitely had that mentioned bug but now whenever I place a “Code”-element and put code inside it, it seems to work.
What I can say at least is that under the “Bricks → Settings → Builder” I had everything unchecked when the bug happened for me.
I´ll try a few more times within the next days and see if I can reproduce the bug.
Very hard to repeat this error right away because I didn’t understand when this appeared. I could be on a different tab, or a different browser then come back and see this error. If I succeed - I’ll let you know.
In the video below I tried to repeat the mistake, but I see something new. In Structure panel folder “Code” disappears.
https://jam.dev/c/cf9a72b5-e77d-41f0-a897-a620e480be15
Bricks » Settings » Builder » Control panel
Hey @zim,
I can reproduce the problem with the “disappearing” code element (pure magic) and have already created a task for it. However, would you please create a new report so that we don’t confuse the problems? The one originally reported is definitely a different one…
Yes, sure. I created
HI @simplecreative,
regarding your thread here:
I’m not able to replicate it, so I would ask you if you can try to disable all plugins, just to see if it’s the same.
If it is, can you copy-paste here the code you use, so I can try with your exact code? That way I might be able to replicate it.
And if any other (@zim , @Soluna ) have a way to reproduce it, then please post it here, so that we can solve it ![]()
Thanks!
M
Sooooo, after a lot back and forth I somehow managed to reproduce the error on one of my sites ![]()
What I did was:
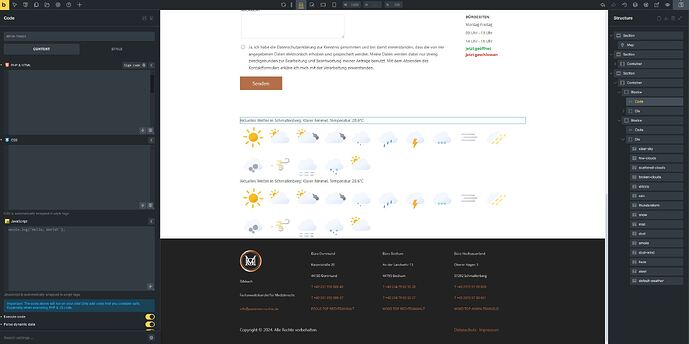
This was the original setup I started from:
Then I duplicated that Block and renamed that block to “weather_today” and the duplicated one to “weather_tomorrow”. (I´m experimenting a bit with weather APIs, so don´t be surprised what I did here ![]() )
)
Next step was to rename the “Div” that holds the images for my weather conditions. I renamed it to “image-container-today”.
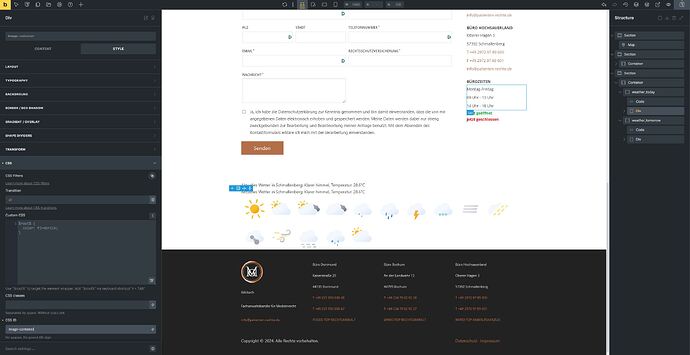
Then I clicked in the first “Code” element and noticed that the text was shifted to the left.
I tried that 2 more times and noticed the same behavior. Everytime I change that ID of the “Div” that holds the weather images the code in the “Code” element gets shifted to the left. In addition to that the Code in the “Code” element was invisible until I clicked in that field. Then it became visible but is shifted to the left.
As you can see when you compare the images the CSS area was empty before but when I clicked inside that field it became visible.
I hope that helps a little bit ![]()
thank you a lot for this ![]() But, I was not able to reproduce the bug.
But, I was not able to reproduce the bug. ![]()
Now that you can reproduce the error, would be possible if you can send temporary login credentials to your website and a link to this thread to help@bricksbuilder.io using the email address you used during the purchase, so we can take a look? That would really help and hopefully, we will be able to reproduce this on your website.
So, we can try to reproduce it by changing the ID there ![]()
Thanks and best regards,
M
Hey ![]()
I just sent you a mail. I hope you can reproduce the bug on my test-page.
Best regards!
Thank you for all the details. We were just able to replicate it and have added this to our internal bug tracker.
That’s great to hear that it’s working now!
??? It´s not working. That´s why I submitted everything to the support today. Did you reply to the wrong post maybe?
@Soluna fyi @jakasspeech2 is not part of the Bricks team (I’m not sure what he meant an hour ago as 1.10.3 wasn’t released yet).
Hi everyone,
Good news! The issue has been resolved in Bricks 1.10.3, which is now available for a one-click update in your WordPress Dashboard.
Check out the full changelog here: Bricks 1.10.3 Changelog – Bricks.
If you’re still facing any issues, feel free to reach out.
Best,
Charaf
@charaf Yea, I know that he´s not part of the team ![]()
Seems like we were both very confused about his comment ![]() The only reason I replied to him is because I wanted to clarify that for me it´s NOT working (which is why I submitted everything to the support).
The only reason I replied to him is because I wanted to clarify that for me it´s NOT working (which is why I submitted everything to the support).
His comment was just completely out of context for me.
As I´m writing this comment I see that this was already fixed in Bricks 1.10.3. You guys ROCK! It´s always mindblowing to see how fast you react to these problems! Thank you so much to the entire Bricks team!!