I can’t choose any SVG icon from gallery in the latest Bricks version (1.5.5).
You need to install SVG SUPPORT plugin. You also can find this plugin by “add new” plugin feature in your admin area. Then you can able to upload the SVG files.
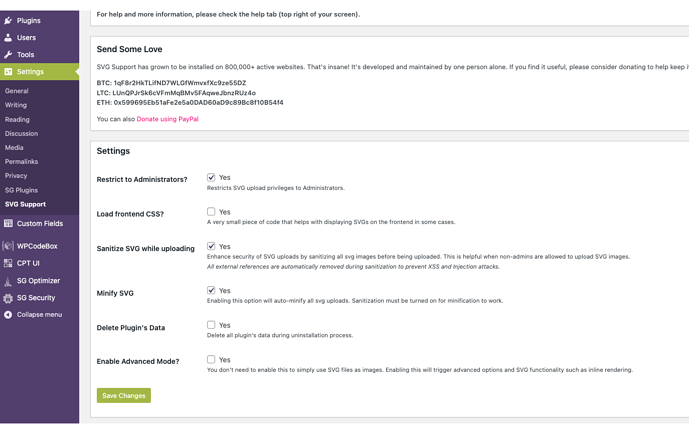
Also, be sure to check the settings under SVG Support Settings to your liking.
![]()
SVGs are already in my media library, I think you didn’t understand me.
You can’t choose any SVG rather than in-built libraries like font-awsome or …
Also for supporting SVGs there are easier way to solve the issue rather than installing a plugin.
SVGs support is already built into Bricks. There’s no need for another plugin for this ![]()
Could you guys please confirm if this is the issue for you as well?
I am having the same issue. The Icon element is not showing any SVG icons from the media gallery.
I have the same problem using icon list, can’t use custom SVG here
I am having the same issue.
To replicate:
- Click to update an existing Icon element
- Select Remove File
- Choose Select File
- Select a new SVG in the library and click Insert
- SVG is not added to the Icon element — the image stays blank in the settings panel, but the previous SVG remains in the layout view even tho the settings now show “No file selected.”
Here’s a link to a CleanShot screen recording: SVG Icons Not Working · CleanShot Cloud
I can confirm this bug. The SVG will not add… ![]()
Hi guys,
Thanks so much for your report!
I reproduced the issue with the icon element, icon list element, and icon box element and added it to our bug tracker.
@Nima It would be helpful if you name the element with which the problem occurs. SVGs can be selected in many elements ![]()
Best regards,
timmse
Hi there, I checked the SVG icon with “divider” element and also “Icon” element. In both cases it failed.
I have the same issue. I can not select a custom SVG icon. When using the icon element, select SVG and select an SVG. It does not show the SVG
Thank you @Nima for reporting this bug. We got a potential fix ![]()
Can you please manually download the upcoming 1.5.6 via https://bricksbuilder.io/account/?v=1.5.6 and let me know if this fixes the SVG control bug? Thank you.
Thanks, I tried. It works now, but for some reasons when we apply changes to the icon like stroke color it doesn’t render properly in the builder but is shows correctly on the front end.
@thomas, testet with Image, Icon and Icon List widget and all works as suspected. Thanks… ![]()
Setting the SVG height, width, stroke, and fill works fine for me. Can you share your SVG file here? Does the same happen to your other SVG files as well or just this one in particular?
" SOLVED"
after refreshing the builder it renders the color stroke as well in the builder, but the stroke width does not work for me. I tride with FA as well and it is the same.
I can’t share SVG format here, but I uploaded to SVGs in my homepage here,
https://test.homplast.net/
Works good for me everything is fine now! Thank you @thomas for the quick fix
I tried another SVG and this one worked, so I assume the issue of stroke width is realted to the SVG file and it is not comoing from Bricks.
Thanks @thomas
Hi guys,
Please make sure to download and install the latest version manually, as it contains a couple more fixes that weren’t included in the version Thomas provided earlier.
Best regards,
timmse