Browser: Chrome 127.0.6533.100
OS: Windows
Hi bricks team,
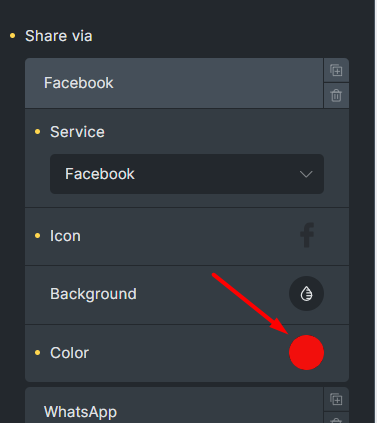
If we use the svg icon in the Social Sharing element, the fill option in the svg settings does not change the color of the icon. But instead of the color option, it can change the color of the svg. (screenshot below)

There are two points here…
1- In other elements that support a custom icon (svg), I can change the color of the same icon using the fill option. Like the icon element. Therefore, there is a problem that this possibility exists in the Social Sharing element.
2- As you can see in the screenshot above, we can control the color of the svg icon in the Social Sharing element using the “Color” option. But in other elements such as icons, this is not possible and the color of the svg icon can only be changed with the fill option.
So is it possible for all elements to behave like the Social Sharing element? It means that we can change the color of the svg icons with the color option. Without using the fill option.
Because if we change the color of the icons using fill, they will not match with css class.