Hey there,
I’m just playing around with the Code Controls and I’m a bit stuck.
The docs are prepared with a PHP Code-Input. I am trying to get a javascript input-field, but i’m not sure what to use for the “mode” key.
For example when I want to use CSS i have to set ‘mode’ => ‘css’ … that works, but I’m not sure which keyword is used for javascript?! 
Tried to find something in the CodeMirror docs but without success. Have tried so far:
- JavaScript
- js
- JS
- javascript
- text/javascript
but unfortunately none of them highlight javascript-code! 
Appreciate any help! 
Cheers
Wolfgang
Hello @wolfgang
The mode key is suppose to be javascript if you want to highlight JS code; but Bricks is only accepting css or php. I added an internal task so we could review this.
1 Like
Oh alright, I understand! Thanks a lot for that information, then I’m waiting for a fix here and using it without syntax highlighting meanwhile
Hi @wolfgang, I’ve added the JavaScript syntax highlighter in my local installation, and it does actually a worse job the the php mode. Which is also why we did not include the mode: 'javascript' for the Code control.
Could you share a screenshot of your custom element and the Code control with some JavaScript in it (in the builder), so I can better see the missing syntax highlight?
Please also paste this JS here as a code snippet. Then I can copy&paste it into my own installation to see where the highlighter is missing. Thank you!
Hey Thomas,
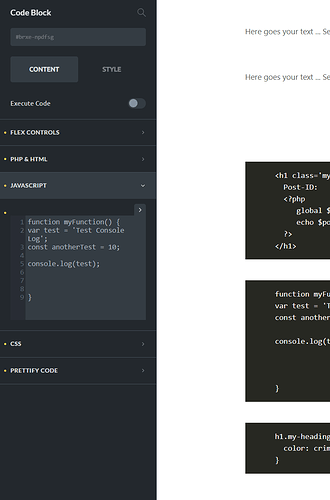
for sure. You can see the code of the element itself here: https://raw.githubusercontent.com/web-craft-design/bricks-elements/main/elements/codeBlock.php
That’s not the latest branch, on my local machine here I have changed mode: ‘js’ to mode:‘javascript’ which outputs the same behaviour, as mentioned!
The code-Highlighting for javascript is not existent in my installation here, not sure if I understand you correct, but if so, then you are saying that it works in your installation but isn’t very good, right?
Thats the screenshot of the code-control with some javascript in it:
The code itself is pretty simple. Just tried to put some different datatypes in it to see if it works, but nothing get’s highlighted, also the “indentation of the lines” (don’t know what the correct term is, hope you understand what i mean) doesn’t work here.
The Code:
function myFunction() {
var test = 'Test Console Log';
const anotherTest = 10;
console.log(test);
}
Cheers
Wolfgang
Ok, got it. You are using the Code control as a code snippet (no code execution) in your custom element without any <script> tag.
In that case the syntax highlighter doesn’t work. As the JS code needs to be wrapped in a script tag. So we’ll include the JavaScript highlighter in 1.4 (stable release). Then you just need to set mode: 'javascript' in your custom element PHP class, and the syntax highlighter should kick in.
For anyone else reading this in the future:
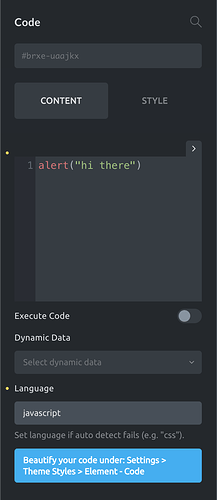
In 1.4 setting the “Language” in the Code element to css, javascript, or php will enable the syntax highlighter for those languages as well inside the code editor in the panel (Code execution disabled):
5 Likes
Hey Thomas,
yeah you almost nailed it. I am also executing that code but I create the tag inside the render function. That’s why I wanted to change the mode to ‘javascript’ to have seperated input areas for all different languages! 
Cool, sounds perfect for me, looking forward for 1.4 → thanks for the information!
1 Like
![]()
![]()
![]()