Bricks Version: 1.6
Hi,
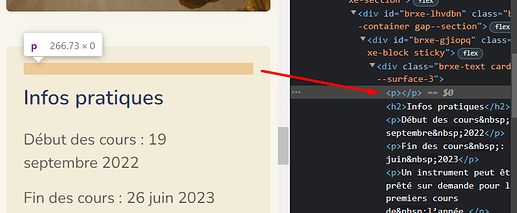
When inserting an ACF Wysiwyg field in a rich text element, if the field starts with a heading, an empty p tag is added at the beginning:
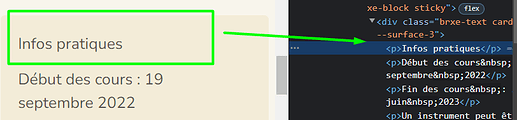
If the field starts with a paragraph or any other tag (tested ul, blockquote, img), it is OK though:
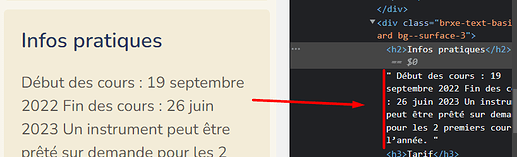
And before you ask, the basic text is not a valid workaround, because we lose all the p tags:
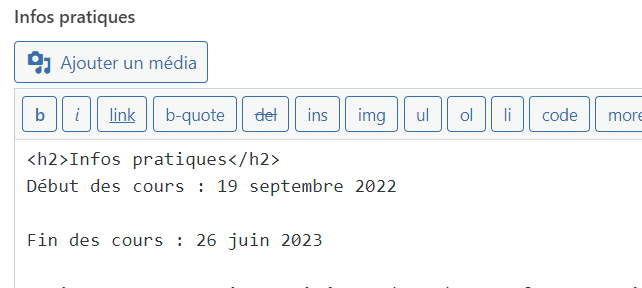
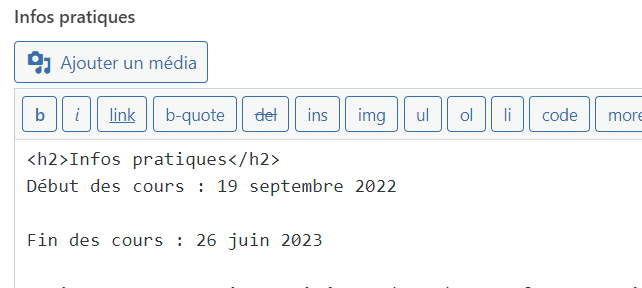
Here is the raw ACF field content:

1 Like
For those who have the same issue, here is my quick fix, should be easy to adapt:
root > p:first-child {
display: none;
}
root > h2:nth-child(2) {
margin-top: 0;
}
1 Like
Thank you @yankiara for demonstrating this. I can confirm this and hope it will be solved soon. This is driving me crazy, cause it messes spacings!
@timmse Please fix anytime soon! Very much appreciated!
timmse
4
Hi Yan,
Thanks so much for your report!
I was able to reproduce the issue and added it to our bug tracker.
Best regards,
timmse
2 Likes
timmse
5
Hi Yan,
We’ve fixed this bug in Bricks 1.7 beta, now available as a manual download in your Bricks account: Bricks – Account
Not anymore  The Basic Text Element keeps the tags, provided you’re using the ACF wysiwyg field.
The Basic Text Element keeps the tags, provided you’re using the ACF wysiwyg field.
Please let us know if you are still experiencing issues.
Best regards,
timmse
1 Like