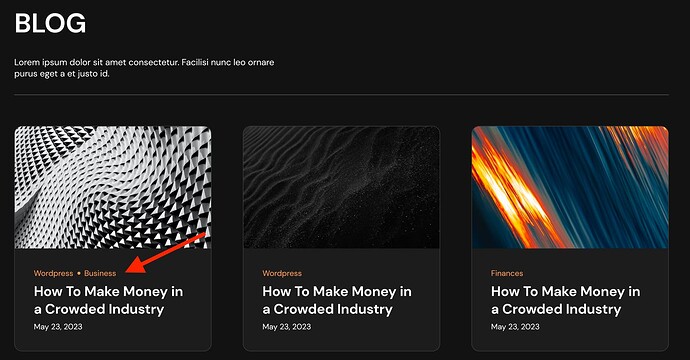
Above is an image of what I mean. I have a loop of blog posts but within the blog card I want to look through its categories. I know there is a dynamic tag of {post_terms_category} that will output the names and links but I want to create a custom element with the loop. Anyone have an idea?
I made it with PHP but I just cant figure out how to do it with another loop
<?php
$categories = get_the_category();
if ($categories) {
echo '<ul class="post-cat__wrapper list--none" aria-label="categories">';
foreach ($categories as $category) {
$category_link = get_category_link($category->term_id);
$category_name = $category->name;
echo '<li><a href="' . esc_url($category_link) . '">' . esc_html($category_name) . '</a></li>';
}
echo '</ul>';
}
?>
1 Like
<?php
function my_cat_grabber() {
$categories = get_the_category();
if ($categories) {
$html = '<ul class="post-cat__wrapper list--none" aria-label="categories">';
foreach ($categories as $category) {
$category_link = get_category_link($category->term_id);
$category_name = $category->name;
$html .= '<li><a href="' . esc_url($category_link) . '">' . esc_html($category_name) . '</a></li>';
}
$html .= '</ul>';
return $html;
}
}
?>
I’m writing on spec… you may need to adjust things.
Then have a DIV within the loop, or code, or Basic Text - with:
{echo:my_cat_grabber}
1 Like
so my php works for my purpose but I was trying to find a way to do the same thing with only a query loop.
1 Like
You’d add a div in your loop, with the {echo:my_cat_grabber} in it.
There’s no built in - more style-able option as yet.
2 Likes
ended up using this in a video tutorial so I wanted to thank you!
1 Like
Glad it helped - you can mail my million dollar cheque in the morning… 
you got it! its on the way