Bricks Version : 1.5beta
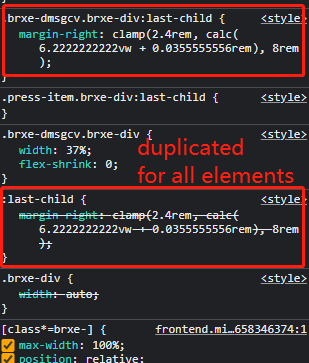
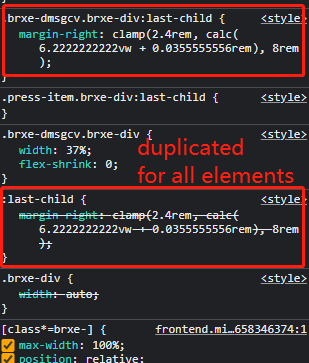
Apply a margin to :last-child to a div’s ID with query loop. Then there is a root :last-child for all elements coming up besides the correct one. Please see the screen shot. If without query loop, it is normal.
timmse
July 27, 2022, 4:43pm
2
Hey Kunpeng,
Bricks Version: 1.5-beta
Browser: all (out of scope)
OS: macOS (out of scope)
Hello dear Bricks family,
I might have too specific bug to report and hope you’ll be able to reproduce.
I suspect that some elements that are hierarchically under the Query loop could be affecting the whole page when their hover styles are set. Specifically a button.
I first got into this problem on a little bigger site so I tried to reproduce on blank new page and was able to reproduce the problem.
My structure…
Bricks Version: 1.5
Browser: Chrome Version 103.0.5060.66
OS: Windows
On the webpage I’m building I tried the query loop functionality to show a few divs next to each other with a post title and post excerpt. This worked flawlessly!
However, if I apply let’s say a green background and a translateY on the :hover pseudoclass, something goes terribly wrong. As long as I’m in the builder, everything seems ok, but when I try it out on the frontend, every part of my page has this new :hover style. …
URL : https://demo4.dev.uoi.gr
In the backend of the builder i have a number of icons on the top header (two left and two right).
[2]
Whaen i load the page in the frontend the icons are there but they are not displaying for some reason.
[1]
Anyone can help me ?
Bricks Version: 1.5 beta
Browser: Chrome 90
OS: macOS
Hey guys,
I’m still working on my single blog post template, and I noticed that when I add a pseudo element such as :before or :hover on any element or class, it doesn’t get bounded to the element/class but is output on frontend as :before{…} and :hover{…} thus it applies to all elements on the page. I’m not sure it’s a known issue - I haven’t found posts mentioning it.
Bricks Version: 1.5b
Browser: Chrome 103.x
OS: Windows
URL: bt.thedoves.org
-Applying a transform size to hover on a loop element applies it to the entire page affecting ALL elements vs. just the card/container. Displays correctly on the backend, but the frontend entire page is affected.
[image]
Best regards,
Hello Kunpeng
Please check out Bricks 1.5 RC (or RC2, released today
If the fix isn’t working as expected, please let me know here.
Thank you!
Luis


![]() ) where we’ve included a fix for this.
) where we’ve included a fix for this.