Bricks Version : 1.4.0 Beta
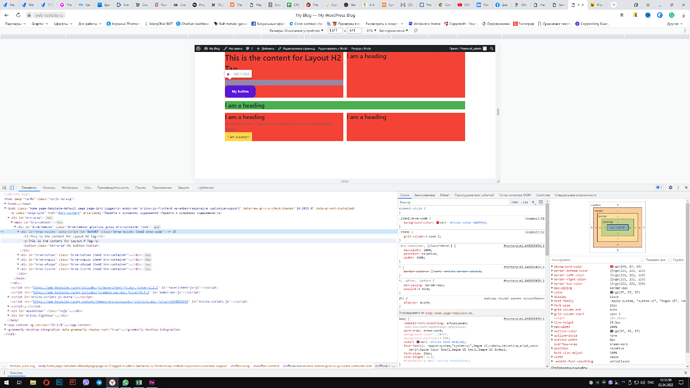
I try to create a layout with CSS grid (using custom CSS code) if I add brick widgets then everything is ok, but if I add the code block widget in a container then everything breaks
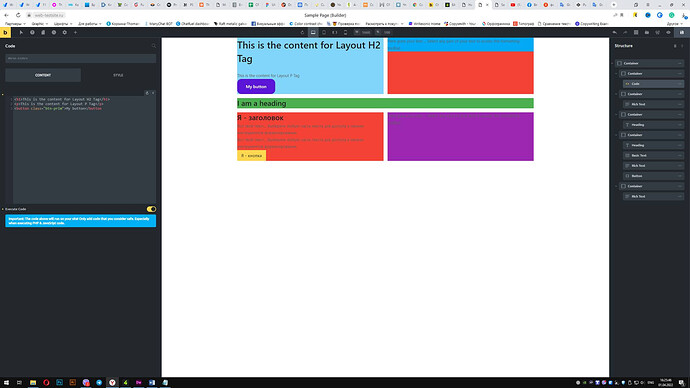
my back end
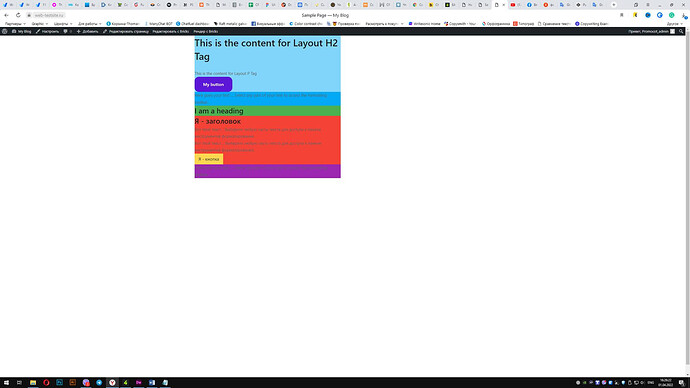
my front end
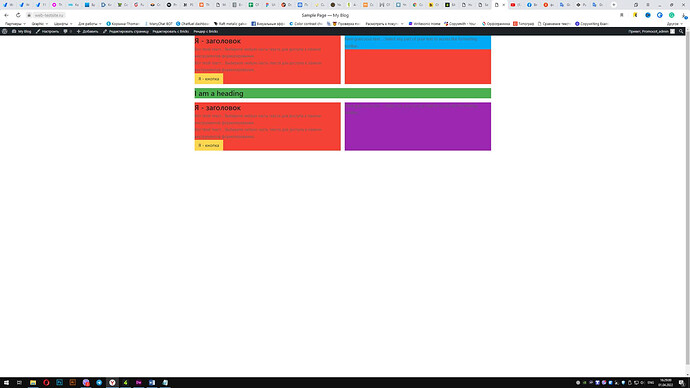
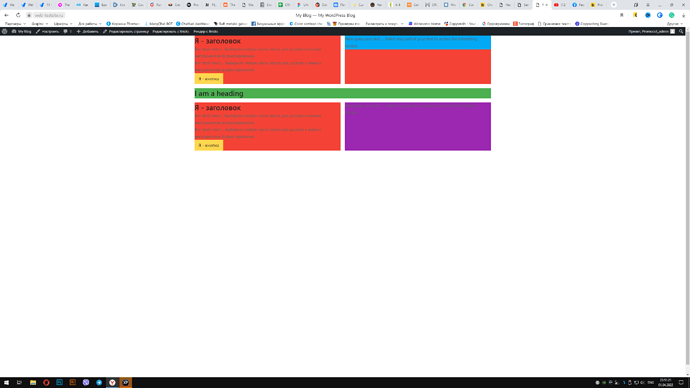
this is a problem with the code block widget ( i delete this element) and you can see my layout is ok)
timmse
April 1, 2022, 2:04pm
2
Hi @davidovmihail ,https://web-testsite.ru/
Best regards,
----------css for grid-----------
.grid-container {
.item1 {grid-column: span 1;}
---------button style for button in code block-----
button {
button:hover {#FFB900 radial-gradient(circle, transparent 1%, #FFB900 1%) center/15000%;#141414 ;
button:active {#FF880D ;
.btn-prim{#fff ;#5B16D7 ;
.btn-sec{#5B16D7 ;#F2ECFD ;
@media (max-width: 640px) {
.grid-container {
}
i set home page (sample page)
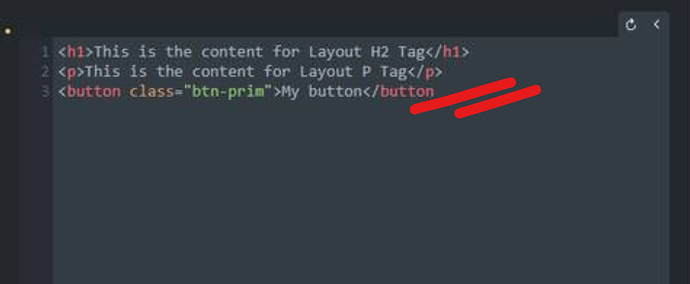
code in code block widget
This is the content for Layout H2 Tag
This is the content for Layout P Tag
My button
timmse
April 2, 2022, 8:10am
6
Unfortunately, there is no code block in your markup now…
I tried to shoot a screencast, and now all works ok with the same code…
timmse
April 2, 2022, 9:55am
8
Maybe it helped that you closed the button tag
I’ll mark this as solved.
Best regards,