Bricks Version: 1.6 (Beta 2)
Browser: Chrome 107.0.5304.121
OS: macOS
URL: https://bricks.andreslotta.dev/blog/
I am using a popup within a query loop (as described here) on a blog / post archive page (using the unaltered main query).
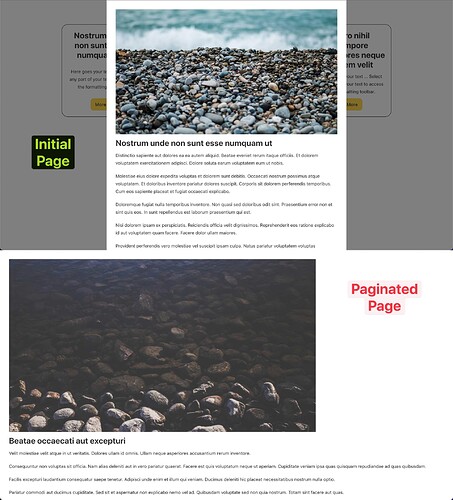
On the initial (not paginated) page everything works as expected. The individual popups open and the popup styles (defined in the popup template – like a width of 800px) are applied correctly.
On the other (paginated) pages (like https://bricks.andreslotta.dev/blog/page/2/) the popups open but the popup styles are no longer applied.
Quick update:
It works when I set up the popup styles in a global theme style that is applied to the entire website.
Another small thing I noticed (which is a bit of a different topic though):
When I…
- open a (scrollable) popup,
- scroll down the content within the popup,
- close the popup and
- reopen the popup afterwards
… the content is still at the scroll position from before. This makes sense technically but might not be the desired behaviour. Maybe you can include an option to reset the scroll position when opening a popup or something?!
Thanks for your great work, guys!