jornes
1
Bricks Version: 1.4.0
Browser: Chrome 90
OS: macOS / Windows / Linux / etc.
URL: -
Hi!
When I created this post, I noticed there is another similar issue
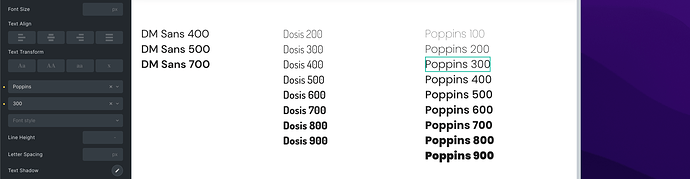
→ WAIT: Poppins font weight 700 and 900 not apply
But, this is the issue related to the custom font.
In my case, I use the font in Bricks.
It does not work when I choose these font weights for my site.
When I chose 300, it was too thin. 600 was too thick.
Is this a bug or I missing anything?
timmse
2
Hi Jornes,
Thank you very much for your report!
What does that mean? Do you use google fonts or custom fonts?
Do the weights not work in general, or only for certain elements?
300 and 600 work?
Best regards,
timmse
jornes
3
Hi @timmse
Thank you for the response!
Yes. I use google font by Bricks.
The mentioned font weights are not working at all.
Only 300, 600. Not sure if 900 working.
timmse
4
Hey Jornes,
sorry, but I can’t reproduce the problem (neither with Poppins, nor with other fonts). Do you have a link to the page?
jornes
6
Alright. I have checked again, it seems working correctly now. Weird! 
omega
7
@jornes Are you using cloudflare on the site? If so put cloudflare in development mode while working on the staging site.
jornes
8
I see what was happening.
The font’s weight looked different when I set 300 to the body. However, if I put 200, then everything works fine.