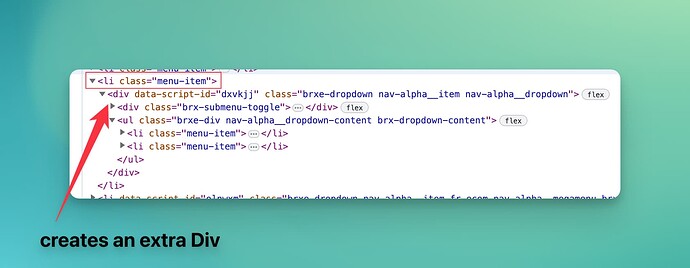
I added the Nav(Nestable) Element in the header template and changed the HTML tag of dropdown nested element from ‘li’ to ‘div’. The hover trigger is not working at the frontend.
I can confirm and i think this is probably a holdover from the beta, but why would you want to do that?
In a list are li’s, everything else is false
I need it. Because I am creating the menu list with loop builder.
Hi Chinmoy,
Thanks so much for your report!
I was able to reproduce the issue, but can you please explain in more detail why you need it?
Best regards,
timmse
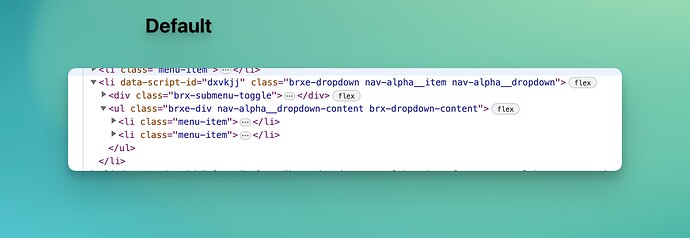
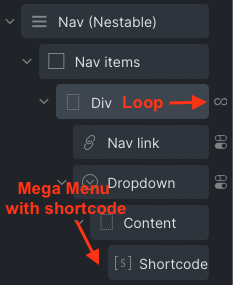
I am creating the fully dynamic menu bar with the WP Menu. I created the custom loop builder provider for the WP Menu. I am adding the extra div wrapper, setting tag “li” to this DIV wrapper and enabling the loop builder. Then I am creating the menu link, dropdown plus mega menu with this loop builder, condition feature, dynamic data tag, and your mega menu template feature. Here is my screenshot
Builder

Frontend
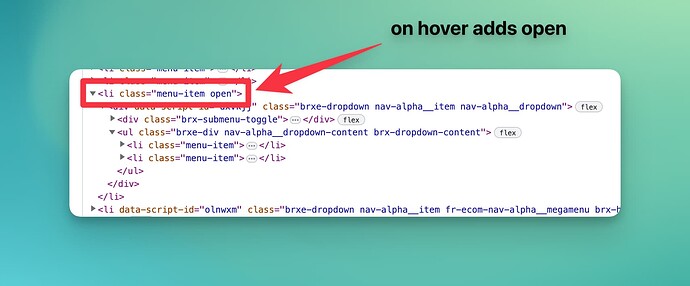
Loading mega menu template for About Me link. But it is not closing/opeing on hover.
Ok, thanks for the explanation! I have added it to the bug tracker.
Hi guys,
We’ve fixed this bug in Bricks 1.8.1, now available as a one-click update in your WordPress Dashboard.
Please let us know if you are still experiencing issues.
Best regards,
timmse