dan
1
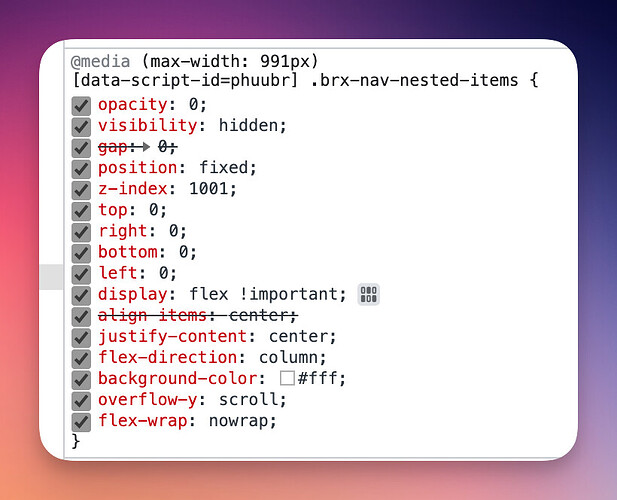
As per title, the .brx-nav-nested-items class has a display:flex !important; applied.
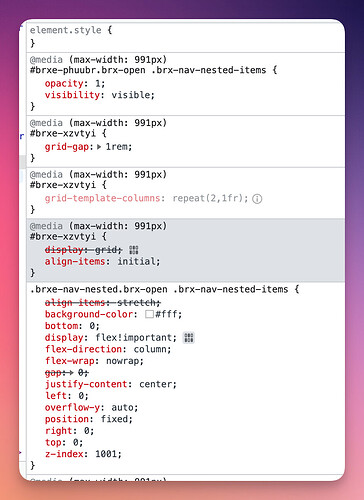
Is this needed as it makes it difficult to overwrite in the builder with grid for example.
Only seems to be applied on mobile breakpoints
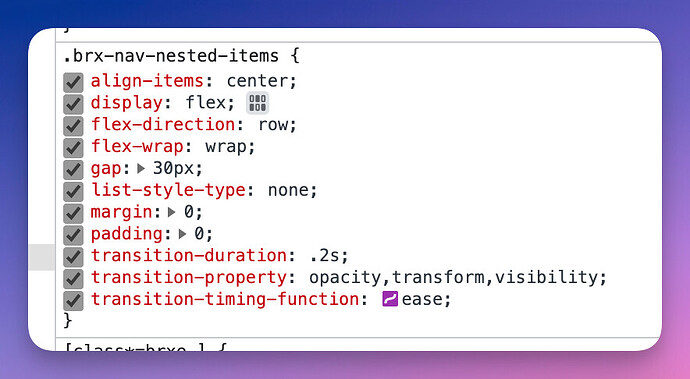
Desktop
Mobile
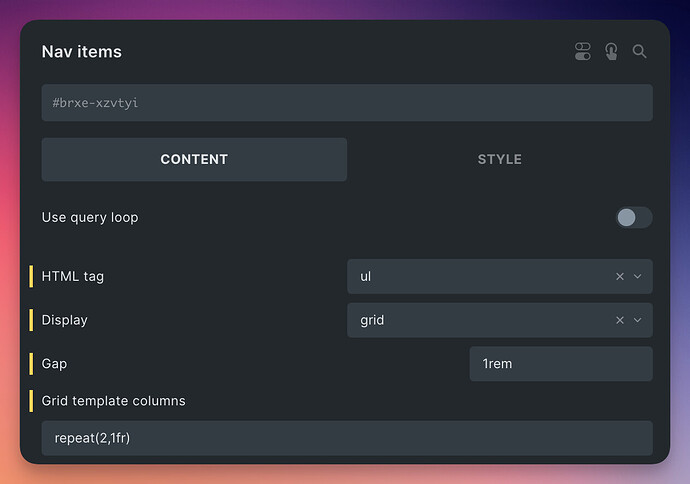
Setting grid
Front end
timmse
2
Hi Dan,
Thanks so much for your report!
The !important is from an earlier version and was necessary there, but seems to be no longer. Will be removed in the final 1.8!
Best regards,
timmse
1 Like
Hi Dan,
We removed the !important flag in Bricks 1.8, now available as a one-click update in your WordPress Dashboard.
Please let us know if you are still experiencing issues.
Best regards,
timmse
dan
4
This looks to be working now 
Will double check later one though