Bricks Version: 1.5 beta
Browser: Safari 15.6
OS: macOS 12.5
URL: https://www.staging.valskelly.bricks.d19.ca
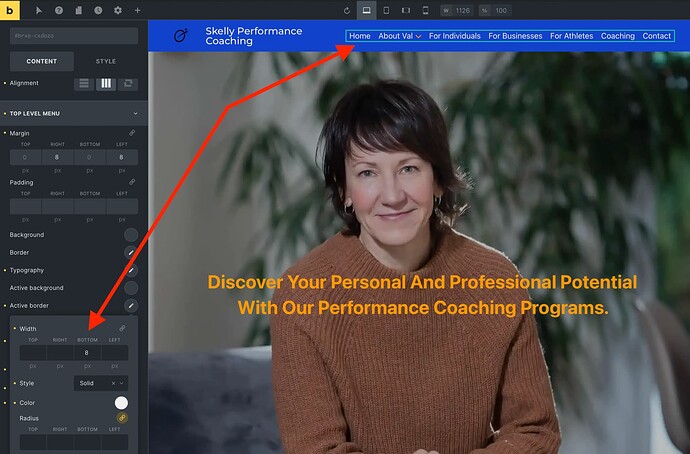
In the beta, I noticed the editor shows no active border, but it looks perfectly fine in the front-end. This wasn’t an issue in the 1.4 version so this seems like a defect in 1.5 beta. Should be reproducible by setting it the way I have it in the screenshot below. Effectively use the Nav Menu element, set a menu for it and then set the Active border with a bottom solid width set. It will appear when hovering over the items in the editor, but won’t show on the actual page it’s showing until it’s viewed in the frontend.