Browser: Chrome
OS: Windows
URL: n/a
Video: Recording #16
- Add a dropdown to a container
- Pad the “Content” container 20px all around
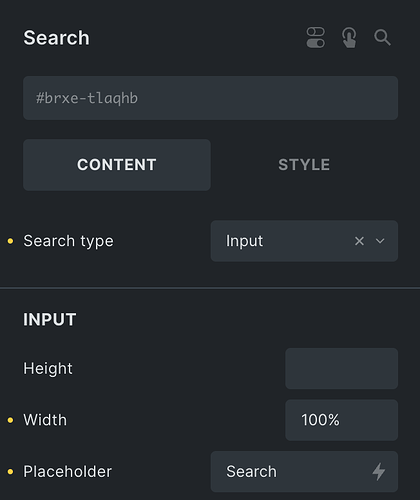
- Add a Search element to the Content
- Notice search element is wider than the Content and hangs out on the right
Expected to fit.
Workaround: Set max-width: unset on the Content container
See video link above.
Hi,
Thanks so much for your report!
I was able to reproduce the issue and added it to our bug tracker.
You can set the width of the input field to 100%, then it should also work as expected.
I’m not sure where the width: auto, which is responsible for the behavior, is needed, but we’ll check it 
Best regards,
timmse
Hi,
We’ve fixed this issue in Bricks 1.8 beta 3, now available as a manual download in your account.
Please let us know if you are still experiencing issues.
As with any beta release, please do not use it on any production/live website. It is only meant for testing in a local/staging environment.