Bricks: 1.8.2
Browser: Chrome 114.0.5735.198
OS: macOS 13.4.1
A new CSS rule set is created whenever style changes are made to any given element. Tried both inline and external styles options under settings and the issue persists. I’m on custom breakpoints and mobile-first.
Steps:
- Add any element to the page using the Bricks editor
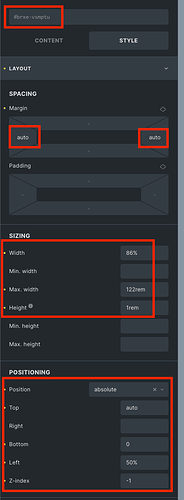
- Add a couple of style changes to the element (change background color, add padding, etc…)
- Open page in frontend and open devtools
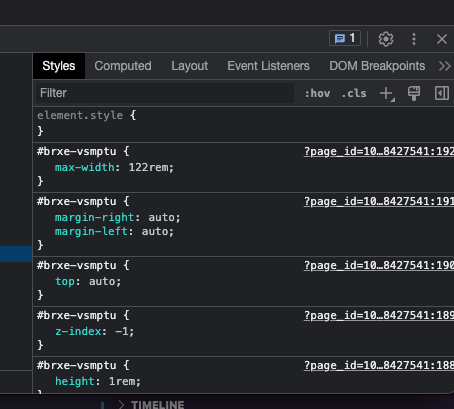
- Notice the element has multiple rules sets for the same element, with one declaration (each style change) per rule set.
Bricks Style Changes:
DevTools inspecting element: