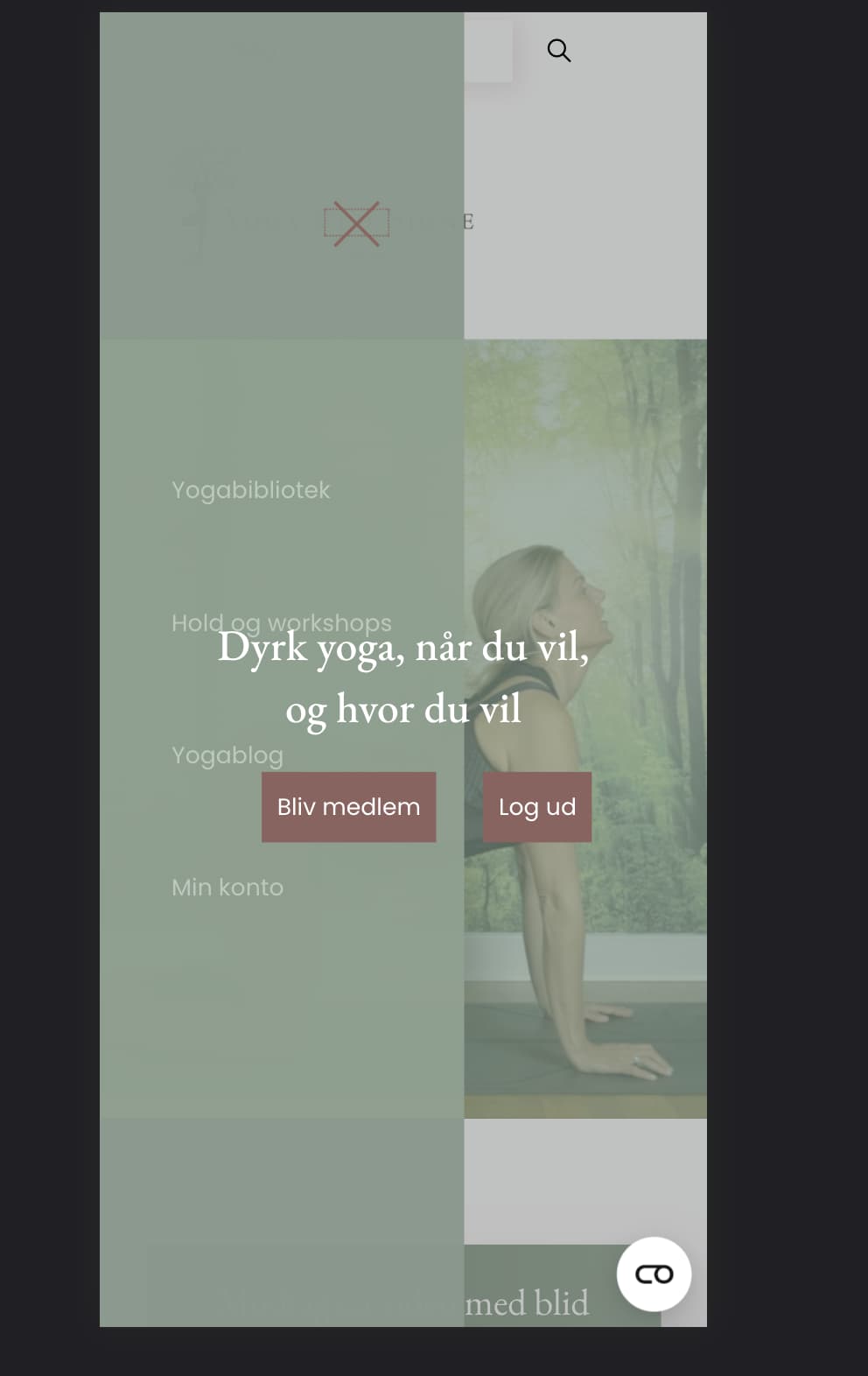
I am having a problem getting the mobile Navigation in front.
I have made a z-index 9 on the menu and 0 and 1 on everything else.

Hi Johnny,
you have disabled the mobile menu (for reasons), so I can’t check where the problem is.
Please try to give the complete header a z-index of 1.
Bricks » Settings » Custom Code:
#brx-header {
z-index: 1;
}
If that doesn’t work it would be cool if you re-enable the mobile menu on one of the pages (a temporary page or a rarely clicked page) so I can look into the code.
Best regards,
timmse
Hi Stefan
Yes I have rearranged menu for this reason . .the yoga lady is launching something new and thus just when updating to 1.4 with some issues.
I am not on my labtop. Can I send you login?
Or will you be online later?
Hey,
no stress. Please send temporary login credentials and a link to this thread to help@bricksbuilder.io using the email address you’ve used during purchase.
I’ll take a look later or tomorrow morning.
Best regards,
timmse
I´ve sent login to your mail.
Hi Johnny,
#brx-header {
z-index: 3;
}
fixed the problem.
Best regards,
timmse
Oh I tried to fix it in the Template Style settings.
Again thank you, timmse