DLR
1
Mobile nav.
First level active typography works as expected. In my case the active color is white.
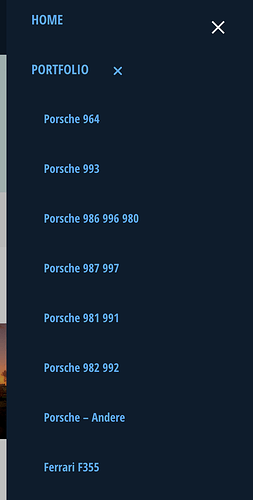
Second level active typography should be also white, but it only shows the standard typography color.
Also the icon doesn’t change to the active color.
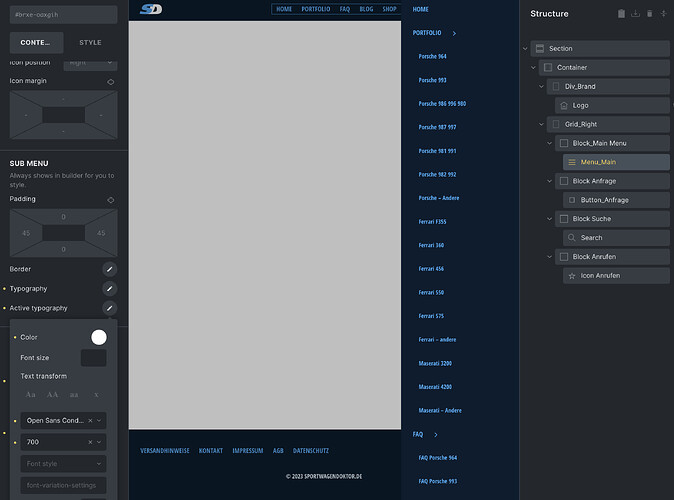
These are the active settings:
Tested with different browsers on MacOS. Doesn’t make any difference.
timmse
2
Hi Markus,
Thanks so much for your report!
Unfortunately, I cannot reproduce the issue. Can you provide me with a live link, so I can take a look at the styles?
Best regards,
timmse
DLR
3
Access data dev server sent via PM.
Regards, Markus
timmse
4
Thanks so much for the link. Now I can see/reproduce the issue and added it to the bug tracker.
timmse
5
Hi Markus,
We’ve fixed this issue in Bricks 1.8 beta, now available as a manual download in your account.
Please let us know if you are still experiencing issues.
As with any beta release, please do not use it on any production/live website. It is only meant for testing in a local/staging environment.
Best regards,
timmse
@DLR Have you tested Bricks 1.8? Can you confirm that the problem is solved there? I have the same problem at the moment.
DLR
7
@stabilo
no, sorry, i haven’t tested it. I’m still on 1.7.2, because the website is not a demo site. But if Stefan says it’s OK in 1.8, i believe it.