Browser: Safari
OS: macOS
Video: Bricks 1.8 nav menu display issue
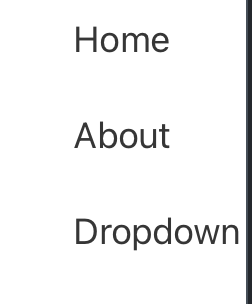
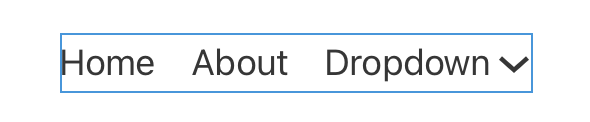
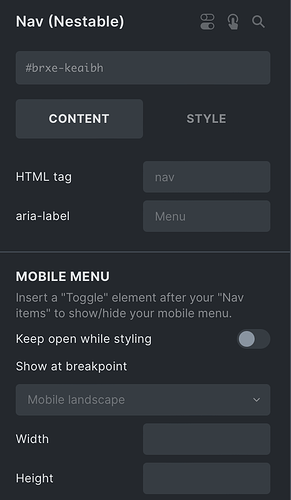
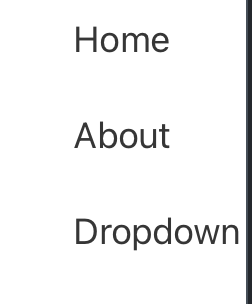
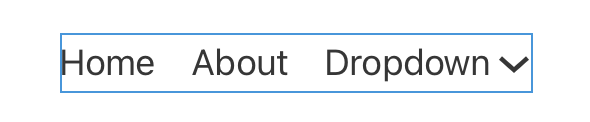
Forgive me if this was already reported but I couldn’t find it in searching… I’m testing 1.8 beta the new Nav menu element, and when selecting “Keep open while styling” under the Mobile Menu header and then deselecting it, the menu list changes from horizontal to vertical. Making any other change will correct it again to be horizontal. Please see included video screen share which shows the behaviour.


Hi Dustin,
Thanks so much for your report!
This looks to me at first glance like Flexbox is having problems with the available space in the navbar. Does the problem also occur when you remove the normal menu and thus make more space available?
Best regards,
timmse
If I remove the normal menu, the behaviour is the same. This does not appear to be related to the spacing at all. Remember too that the issue resolves itself (even if no spacing changes) just by making any other change to the element.
Is this issue not reproducible by following the steps from the video? If needed, I can allow access to the staging site if you’re unable to reproduce it.
No, I cannot reproduce it. Please send temporary login credentials and a link to this thread to help@bricksbuilder.io using the email address you used during the purchase 
Submitted the email to you. 
Hi Dustin,
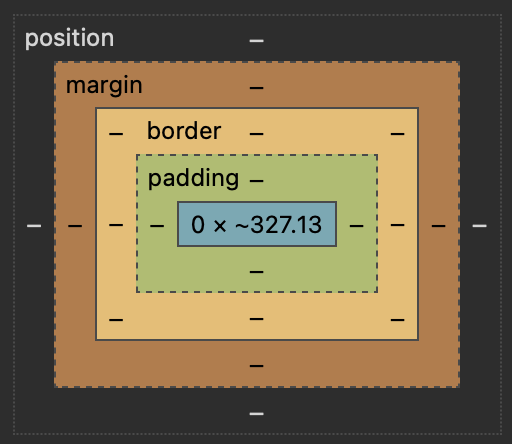
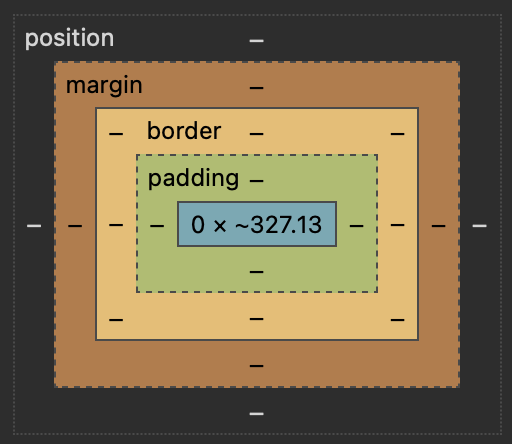
Apparently, Safari has problems calculating the width of the nav nestable wrapper (Safari and flexbox problems are not uncommon, see google). Usually the problem solves itself and the width is recalculated (by clicking somewhere or partly just hovering).

To avoid the problem altogether, you can assign a width to the nav nestable element, e.g. fit-content, which seems to solve the problem in the builder.
Since all other major browsers don’t have a problem with this, I tend to see it as a Safari-specific problem that might be solved by itself with some Safari update.
Best regards,
timmse
1 Like