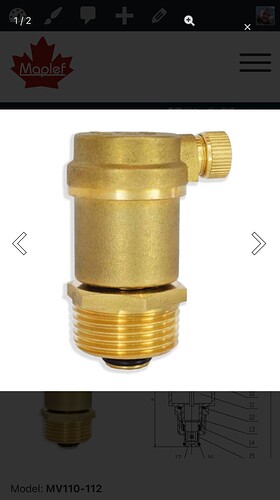
I’m not certain if this is a defect or not, but this seems like a bug with the Lightbox functionality in 1.8-beta where the Lightbox close button isn’t aligned properly as can be seen in this image (note the top row where the 1/2 and magnifier is aligned but then the close button is further down than it should be (and less bold too than it should be IMO):
I simply have an Image Gallery element configured as such:
{"content":[{"id":"anupro","name":"image-gallery","parent":"rjbtvd","children":[],"settings":{"items":{"useDynamicData":"{mb_product_product_images}","size":"bricks_medium_square"},"layout":"grid","imageRatio":"ratio-square","link":"lightbox","lightboxImageSize":"bricks_large","gutter":"0.4rem","columns":"2"}}],"source":"bricksCopiedElements","sourceUrl":"https://<URL>","version":"1.8-beta","globalClasses":[],"globalElements":[]}
Hey Dustin,
thanks for your report.
Could you provide me with a link to the site you’re showing on the screenshot? I was able to reproduce a misalignment but in my case it looks different than in yours. I have to investigate this topic a bit more in detail and a link to your example would definitely help.
Thanks,
André
Hey Dustin,
thanks for the link. On this site it looks like it did on my side when I reproduced it. On your initial screenshot the close icon sits below the rest of the icon. I was curious to know how this happened since I could not reproduce that.
We’re on it though. Thanks again for the report.
Best,
André
Hi Dustin,
We’ve fixed this issue in Bricks 1.8 beta 3, now available as a manual download in your account.
Please let us know if you are still experiencing issues.
As with any beta release, please do not use it on any production/live website. It is only meant for testing in a local/staging environment.
Confirmed. Thank you for fixing.