Hey Serge, probably the hidden button was hidden before because of this bug, or Josh’s thought is correct:
Thanks @timmse , I’ll try adding the opacity value.
But what should I do about the flickering on my site as there are still flashes of some contents that are especially visible when browsing through the different product pages?
Hey Serge, where exactly can I see the “flashes”?
While moving through the different categories or from product to product, none of the animated products is visible while the page is loading ![]()
I still have this problem sometimes, even on 1.8.2.
Please check out the page I’m building:
https://onedivdesign.com/home-new/
There is an animation on the Process section and all the cards still flash briefly before the animation starts most of the time.
Hi Krzysztof,
Please change the target selector to self. Then it should work as expected.
Why it does not work when targeting the cards I do not know, but let one of our developers have a look at it.
Yes, it works when targeting self. However, it’s not exactly the same animation since then the whole grid goes together. What I would ideally like to accomplish is to stagger the animations, so every card animates x time after the previous one, is that currently doable somehow?
Not out of the box. Every card gets the same settings in your setup, so it wouldn’t work either way.
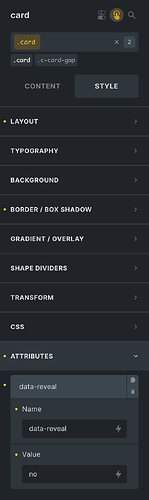
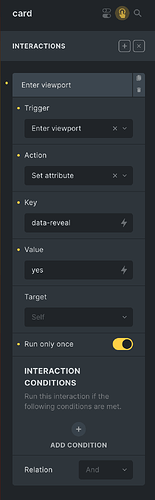
What you can do: add an attribute named “data-reveal” with the value “no” to the cards and create an interaction on the card that changes the attribute value to “yes” (on scroll or when entering the viewport) and include the following custom css.
As you can see, the transition-delay is increased bit by bit, which creates exactly the effect you want.
/* Sequential Reveal Animations */
[data-reveal] {
transition-property: opacity, transform;
transition-duration: 2s;
transition-timing-function: cubic-bezier(0.2, 1, 0.2, 1);
}
[data-reveal][data-reveal*=no] {
opacity: 0;
transform: translateY(10rem);
}
.card:nth-child(1)[data-reveal] {
transition-delay: 0.1666666667s;
}
.card:nth-child(2)[data-reveal] {
transition-delay: 0.3333333333s;
}
.card:nth-child(3)[data-reveal] {
transition-delay: 0.5s;
}
.card:nth-child(4)[data-reveal] {
transition-delay: 0.6666666667s;
}
.card:nth-child(5)[data-reveal] {
transition-delay: 0.8333333333s;
}
.card:nth-child(6)[data-reveal] {
transition-delay: 1s;
}
.card:nth-child(7)[data-reveal] {
transition-delay: 1.1666666667s;
}
.card:nth-child(8)[data-reveal] {
transition-delay: 1.3333333333s;
}
.card:nth-child(9)[data-reveal] {
transition-delay: 1.5s;
}
.card:nth-child(10)[data-reveal] {
transition-delay: 1.6666666667s;
}
.card:nth-child(11)[data-reveal] {
transition-delay: 1.8333333333s;
}
.card:nth-child(12)[data-reveal] {
transition-delay: 2s;
}
.card:nth-child(13)[data-reveal] {
transition-delay: 2.1666666667s;
}
.card:nth-child(14)[data-reveal] {
transition-delay: 2.3333333333s;
}
.card:nth-child(15)[data-reveal] {
transition-delay: 2.5s;
}
.card:nth-child(16)[data-reveal] {
transition-delay: 2.6666666667s;
}
Damn, that actually looks very good, thanks!
Hello guys,
I still get the animation flickering occasionally, the element shows for a less than a second then it animates.
This is especially visible when I clear the browser cache.
Is anyone else still experiencing this?
Running v1.9.1.1
Yes, @gokki - we see it too still. Example is for an announcement banner with interaction conditions for “sessionstorage”. The trick we did was added opacity: 0 and height: 0 for the banner section and trhen transitioned those if the element should be displayed (based on interaction conditions).
Thought it was fixed?
Still happens for me. Running 1.10.3.
Using a variety of settings
Start animation, fadeInUp, .5s, no delay, run once
Start animation, fadeInUp, .5s, delay, run once
Start animation, fadeInUp, .5s, delay
Adding that code though to Settings: Custom CSS stopped the flickering.
.bricks-is-frontend :not(.brx-animated)[data-interactions*="In"] {
opacity: 0;
}
Hi.
Do you have a link, where I can see this bug now in 1.10.3? If you can copy/paste a section so I can replicate it locally, that would also be nice.
Thank you,
M
Hi, I think this one is related, you can see on the pages ‘stalen deuren’ that the interactions only start once the mouse is moved. The texts have a div set to fade-in. But the start visible and upon moving the mouse they disappear and start the fade in.
Hello, this is happening for us also, across multiple sites.
Here’s an example: https://new.centralcoastair.com.au/ on load, I see a flicker of an unstyled SVG star icon. It looks really tacky.
Adding in the suggested CSS solutions such as:
.bricks-is-frontend :not(.brx-animated)[data-interactions*="In"] {
opacity: 0;
}
or
[data-interactions] {
visibility: hidden;
}
[data-interactions].brx-animated {
visibility: visible;
}
Both fix the flash of unstyled content, but break elements that have interactions assigned to it. E.g. My Mobile Menu icon disappears entirely when adding either one of those CSS solutions.
In this example, you can see the flash of an unstyled form, it looks real bad for just a second: Bathroom Upgrades - MB Plumbing
We really need this sorted, as entrance animations are basically unusable like this.
Thanks
Hey,
I see that you load your content via a template. I believe this is the cause of this layout flickering because the template styles are loaded on the bottom of the page.
To confirm, you can disable all animations, and see if it’s happening the same?
Please check this forum topic:
–
Matej
Hey Matej,
Thanks for looking into this - you’re absolute right, it was due to loading in the page banner with a template. I am using ACF Flexible Content sections, and have a master page template that houses all potential sections (as templates) as well as the page banner as a static template.
I have solved it by adding the page banner sections into the master template rather than loading them as a separate template.
Thanks again,
Andrew
Ok, nice, thanks for your reply. I’m happy that we know the reason and that you found a workaround ![]()
Matej
For me I use Perfmatters and had enabled “Remove unused CSS”. Soon as I disable this option I don’t get the initial load and then delayed animation after mouse movement. I as thinking it was some of my fine performance tuning to do with Javascript deferring or delaying but doesn’t seem to be.
My animation/interaction flicker was not using a template.
Hi @happytobereal,
I received your message and tested your section on my local installation, but I did not see the flash.
Sure, my elements were unstyled, but the animations worked.
Now, since I can’t replicate the issue, can you send temporary login credentials to your test/staging website and a link to this thread to help@bricksbuilder.io using the email address you used during the purchase, so we can take a look?
Best if you could set up staging so that we can enable/disable CSS and elements as we need.
Best regards,
Matej